객체(Object)
지금까지 변수에 문자열 하나, 숫자하나, 불린 하나 등 이런 식으로 값을 하나씩 저장했었다.
만약 여러가지 값을 한번에 저장하고 싶다면 '객체'를 사용해야한다.
"자바스크립트의 모든 것이 다 객체" 라는 말이 있을 정도로
객체는 자바스크립트의 거의 모든 문법에 녹아있는 개념이다.
객체 (Object)
객체는 중괄호 {} 를 통해 만들며 중괄호 안에는 여러가지 다양한 값들을 쉼표(,)로 구분해서 저장할 수 있다.
객체는 다양한 값들이 들어갈 수 있기 때문에 각 값들을 좀 더 명확하게 하기위해
콜론(:)과 함께 값의 이름을 붙여 줘야한다. ▽
{
Name : '섭이',
Year : 2024,
areYouLame: true,
goodDay: null
}
Name, Year areYouLame, goodDay 값들은 이름은 키(Key) 라고 부르고
'섭이', 2024, true, null의 이름은 '밸류(Value)' 라고 한다.
이렇게 Key-Value 한 쌍을 객체의 속성 (Object Property) 라고 부르며
풀 네임으로 Property Name, Property Value 라고 한다.
Property Name
프로퍼티 네임은 문자열(String) 타입을 가지고있다.
그래서 프로퍼티 네임을 작성 할 때 따옴표를 감싸줘야 하지만,
생략하더라도 자바스크립트가 암묵적으로 문자열로 형 변환을 하기 때문에 일반적으로 따옴표를 생락햔다.
하지만 따옴표를 생략할 경우에는 변수의 이름을 지을 때와 비슷하게 몇 가지 주의해야 될 부분이 있다.
▼프로퍼티 이름을 구성할 때 주의 해야 할 점
1. 첫 번째 글자는 반드시 문자, 밑줄(_), 달러 기호($) 중 하나로 시작한다.
2. 띄어쓰기를 사용할 수 없다.
3. 하이픈 (-)을 사용할 수 없다.

만약에 불가피하게 이러한 규칙을 벗어나는 경우에는 반드시 따옴표(' ')로 감싸줘야한다.
Property Value
반면에 프로퍼티 벨류는 모든 자료형 값을 사용할 수 있다.
문자열, 숫자, 불린, null도 프로퍼티 값이 될 수 있고 객체 안에 객체를 넣을 수도 있다.
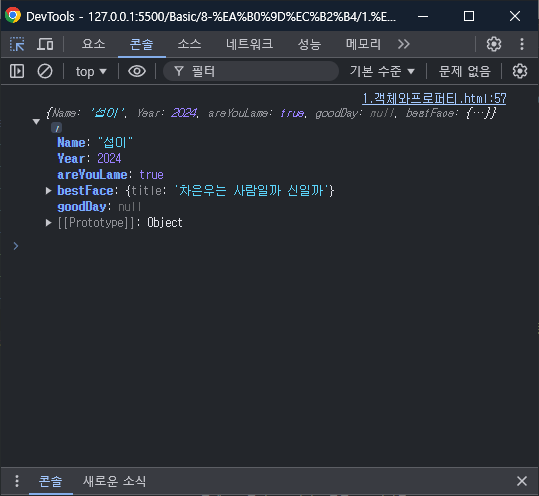
{
Name : '섭이',
Year : 2024,
areYouLame: true,
goodDay: null,
bestFace: {
title:'차은우는 사람일까 신일까',
}
}
이런식으로 객체를 활용하면 훨씬 더 다양하고 복잡한 데이터 구조를 생성 할 수 있다.
이 객체를 콘솔에 한번 출력해보기 위해 typeof 연산자를 사용해보자
(typeof 연산자는 피연산자의 자료형을 문자열로 리턴해주는 연산자이다.)
console.log(typeof{
Name : '섭이',
Year : 2024,
areYouLame: true,
goodDay: null,
bestFace: {
title:'차은우는 사람일까 신일까',
}
})▲ 실행하면 object라는 문자열이 출력되면서 이 값의 자료형이 object, 객체라는 걸 확인 할 수있다.


★GitHub 주소 (객체와 프로퍼티)
JavaScript_soloPlay/Basic/8-객체/1.객체와프로퍼티.html at main · SeopE9611/JavaScript_soloPlay
Contribute to SeopE9611/JavaScript_soloPlay development by creating an account on GitHub.
github.com
'JS' 카테고리의 다른 글
| (24) JavaScript - 객체 / 객체 다루기(수정,추가,삭제,in연산자) (0) | 2024.09.26 |
|---|---|
| (23) JavaScript - 객체 / 객체에서 데이터 접근 (0) | 2024.09.26 |
| (21) JavaScript - 제어문 / break와 continue (0) | 2024.09.25 |
| (20) JavaScript - 제어문 / while 반복문 (0) | 2024.09.25 |
| (19) JavaScript - 제어문 / for 반복문 (0) | 2024.09.24 |

