Figma 학생모드 적용 방법 - https://www.youtube.com/watch?v=kWLfWPhxYIQ&t=45s

위 상태로 보여지면 학생용으로 유료버전을 무료료 사용 할 수있다
.



vscode 처럼 단축키를 숙달하자 ex) .content -> <div class="content"> , ul>li*3 처럼
■ 단축키
* 화면넓게보기
1.컨트롤+쉬프트+\
2. 컨트롤+\
* 스포이드 = I
아웃라인 뷰 = 컨트롤+쉬프트+o




도형 생성하면 네모로 핸들표시
FILL 상태이기에 show outlines하면 아웃라인 볼수있다.
(단축키 - 컨트롤+쉬프트+o)





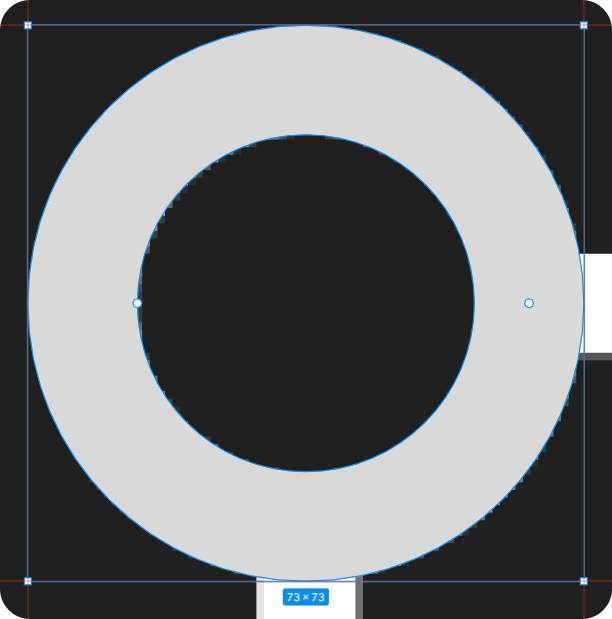
◆ 로고 아이콘 만들기



https://developer.mozilla.org/en-US/docs/Web/CSS/inline-size

디자인에서 width의 소수점은 웹에서 보는것이기에
각기 다른 웹 프로그램에서(크롬,폭스등등) 브라우저마다 미세한 차이가있다.
대부분 짝수로 끝나는 수로 적용한다.


레이아웃 크기 조정할때 계산함수를 사용 할 수있다.














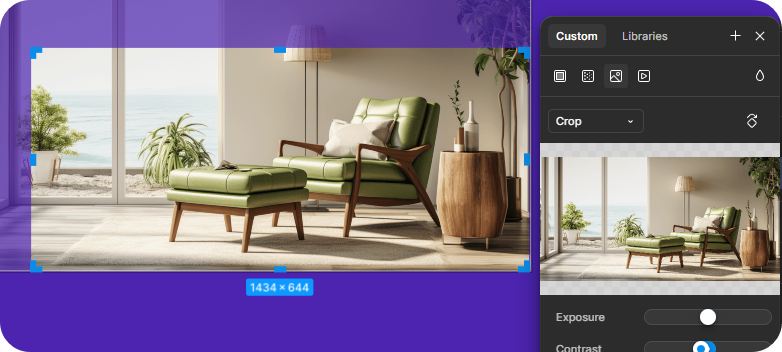
■ 이미지










■ 텍스트









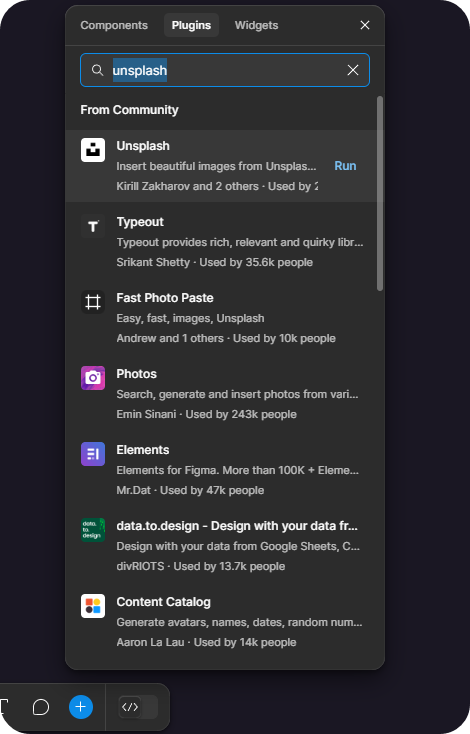
■플러그인


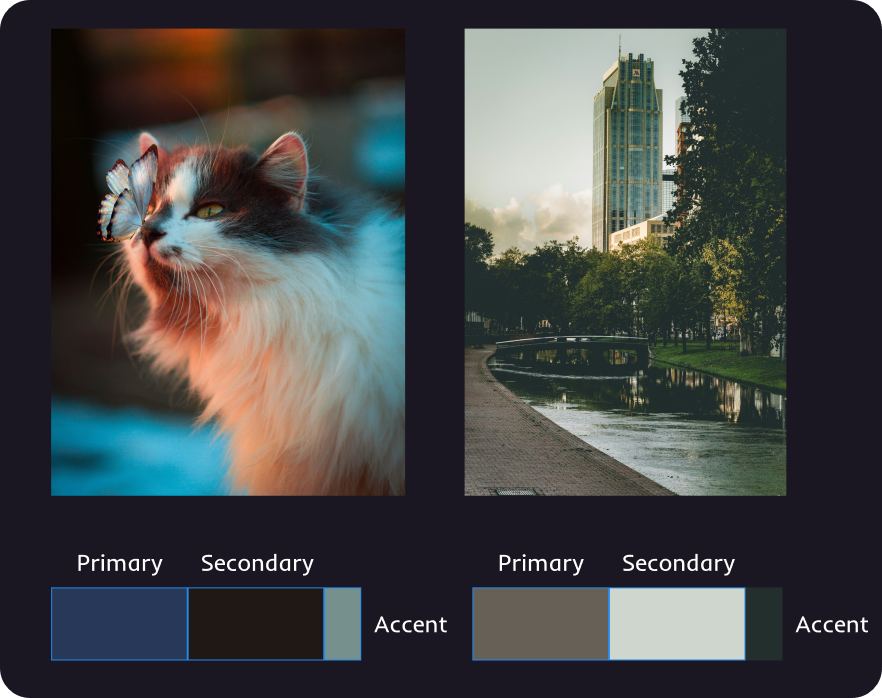
■ pick color
스포이드를 사용하여 이미지의 색 구성

■ 정렬




■ 레이아웃 프레임


각 버튼의 어떤 구성을 가지고있는지를 그룹화한 상태로 프레임을 만든다.


이 상태로 레이아웃등 완성하면 디자이너가 개발완료로 적용한다. 개발자는 그걸보고 완성본이라 판단 후 작업한다








■ 제약조건
모바일 화면 상단바와 하단바 쉬프트+a 눌러서 프레임 지정하고 포지션에 상단하고 좌우, 하단하고 좌우 하면 반응형처럼 잘 늘어남
■ 레이아웃 그리드
https://brunch.co.kr/@artneighbor/75

■ 오토 레이아웃



■ 컴포넌트
컴포넌트 지정은 아웃라임뷰로볼떄 보라색이 컴포넌트 이며
레이어잡고 컴포넌트 클릭한다.




'BootCamp Review' 카테고리의 다른 글
| 2024.08.12 (Day 10) - HTML/CSS [Flexbox III] (0) | 2024.08.18 |
|---|---|
| 2024.08.08 (Day 9) - HTML/CSS [Flexbox II] (0) | 2024.08.18 |
| 2024.08.06 (Day 8) - HTML/CSS [Flexbox] (0) | 2024.08.18 |
| 2024.08.05 (Day 7) - HTML/CSS (0) | 2024.08.18 |
| 2024.08.01~02 (Day 6) - HTML/CSS [bucketlist,citrus,pokemon,timeline] (0) | 2024.08.17 |