자바스크립트는 원래 웹 브라우저를 다루기 위해서 등장한 프로그래밍 언어이다.
자바스크립트는 모든 것이 객체라고했듯이 우리가 사용하는 이 웹 브라우저를
자바스크립트의 window라는 객체로 다룰 수가 있다.
콘솔에 window 객체를 출력해보자면..▼
//window
console.log(window);

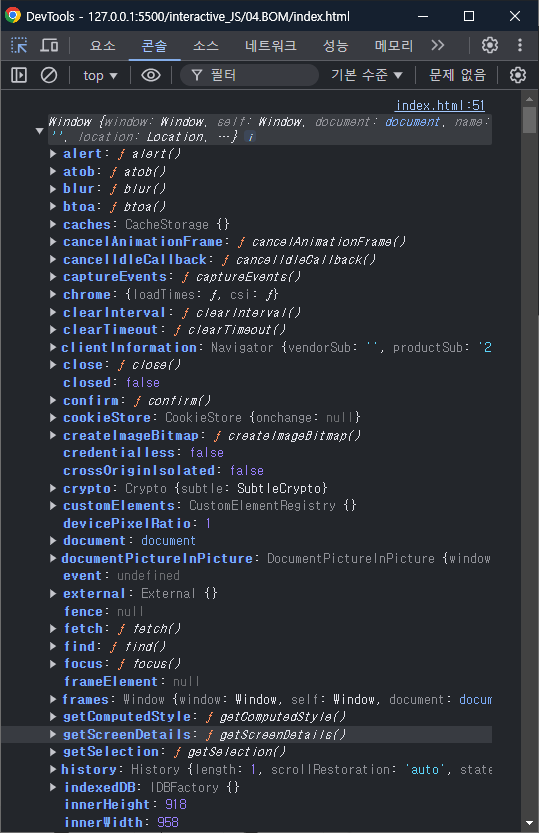
이렇게 윈도우 객체가 하나 나오는데, 펼쳐보면 정말 많은 프로퍼티들이 있다.
윈도우 객체는 말 그대로 이 브라우저의 창을 대변하며 이 객체안에 있는 프로퍼티를 활용하면
자바스크립트로 브라우저가 가지고 있는 다양한 정보를 얻거나,
혹은 브라우저를 자유롭게 제어할 수 있다.
window 객체 - innerWidth, innerHeight 프로퍼티
예를 들어서 innerWidth, innerHeight 프로퍼티에 접근하게 되면
탭 내부의 너비와 높이 값을 얻을 수 있다.▼
//window
console.log(window);
console.log(window.innerWidth);
console.log(window.innerHeight);
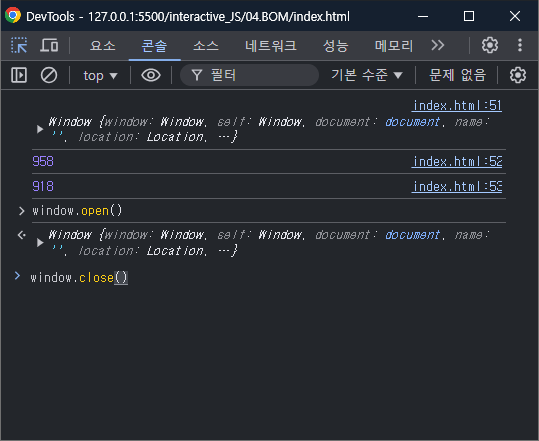
window 객체 - open 프로퍼티
콘솔에서 윈도우 객체의 open() 메소드를 사용하면 브라우저의 새 창이 열리고
반대로 close() 메소드를 호출하면 방금 열었던 브라우저 새 창이 닫히는 것을 확인할 수있다.▼


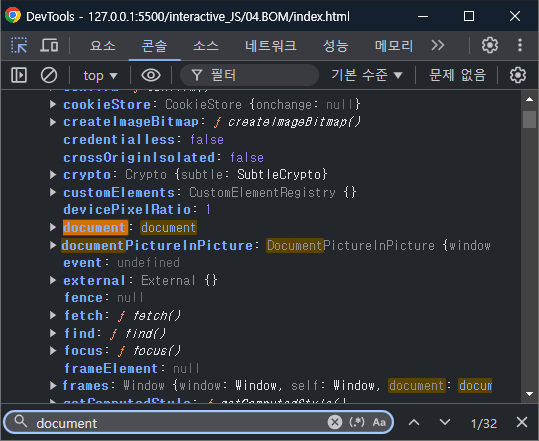
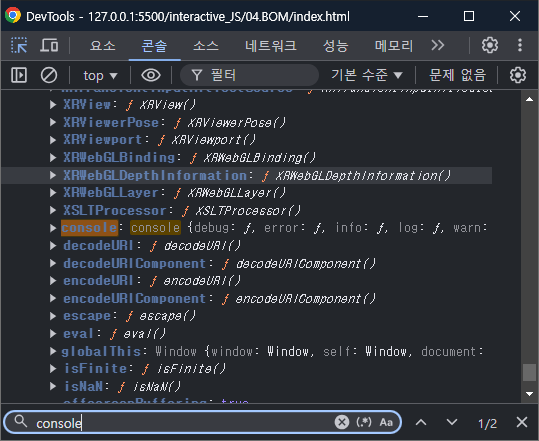
다시, 윈도우 객체의 프로퍼티들을 조금 살펴보면 document라는 프로퍼티도 있고 console 프로퍼티도 있다.▼


이 두 프로퍼티 모두 그동안 사용했던 document , console 객체이다.
사실 이 윈도우 객체는 브라우저의 창을 대변하면서, 자바스크립트의 다른 모든 객체를 포함하고 있다.
그래서 내장 객체와 내장 함수들이 이 윈도우 객체에 속해있는 것이다.
이 윈도우 객체는 자바스크립트 코드의 어느 곳에서나 항상 접근할 수 있는 객체이며
이 윈도우 객체를 전역 객체 (Global Object) 라고 부른다.
이렇게 웹 브라우저를 대변하는 윈도우 객체에 대해 살펴보면서 동시에 전역 객체의 개념을 확인했다.
아무래도 윈도우 객체 안에 있는 프로퍼티들이 너무 많다 보니 전부다 다룰수는 없지만
윈도우 객체에 좀 더 깊이 알고싶다면 다음의 링크를 들어가 살펴보는 것도 좋다.
▶ window 객체 - https://developer.mozilla.org/ko/docs/Web/API/Window
Window - Web API | MDN
Window 인터페이스는 DOM 문서를 담은 창을 나타냅니다. document 속성이 창에 불러온 DOM 문서를 가리킵니다.
developer.mozilla.org
'JS' 카테고리의 다른 글
| (6) Interactive JavaScript - Approach the DOM Tree (0) | 2024.10.09 |
|---|---|
| (5) Interactive JavaScript - Document Object Model(DOM) (0) | 2024.10.09 |
| (1)~(3) Interactive JavaScript 내용 정리 (0) | 2024.10.08 |
| (3) Interactive JavaScript - Event and Button_click (0) | 2024.10.08 |
| (2) Interactive JavaScript - CSS 선택자로 tag select (0) | 2024.10.08 |

