TypeScript 란
• 타입스크립트 (TypeScript)는 MS에서 만든 대규모 어플리케이션 개발을 위한 소프트웨어 언어
• ES6 + 정적 타입
• ES6 는 Supset, Typescript 는 ES6 의 Super set • 타입스크립트는 ES6 의 모든 기능을 지원한다.
• 정적 타입을 지원함으로 코드의 오류를 줄이고 쉽게 디버깅이 된다.

개발환경
• 타입스크립트를 브라우저의 JS Engine 이 해석하지 못한다.
• 타입스크립트 코드를 브라우저에서 해석 가능한 자바스크립트 코드로 변형시켜야 한다.
• 컴파일러(트랜스파일러)– tsc
>npm install typescript
>npx tsc main.ts
• tsconfig.json 활용
>npm init
>npm install -D typescript
>npx tsc –init
- 타입스크립트 초기 설정 파일을 만들어 준다. (tsconfig.json)
https://typescript-kr.github.io/pages/tsconfig.json.html

• 타입스크립트 플레이 그라운드
- 브라우저에서 간단하게 컴파일 하는 툴
- https://www.typescriptlang.org/play
TS Playground - An online editor for exploring TypeScript and JavaScript
The Playground lets you write TypeScript or JavaScript online in a safe and sharable way.
www.typescriptlang.org
타입
let a: number = 10
• number, string, boolean, any, array, null, undefined, void, union, never, object, 사용자 지정 타입▼

• any : 모든 타입의 데이터. 이 타입이면 타입 검사를 수행하지 않음 ▼

• array ▼

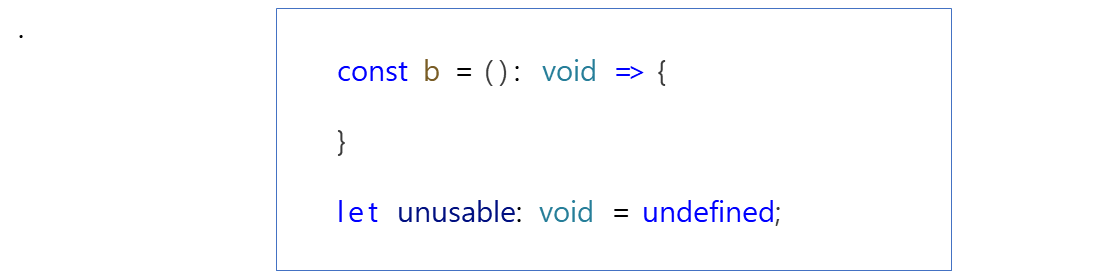
• void : 결과값 리턴하지 않는 함수
• 함수의 리턴타입으로 사용하여 함수의 리턴값이 없음을 명시
• 변수의 타입으로 선언 가능하지만 undefined 값만 할당 가능함으로 의미 없다 ▼

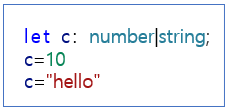
• Union 은 여러타입을 허용하고자 할 때 ▼

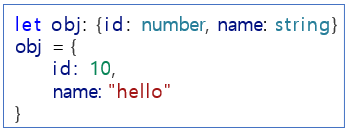
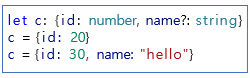
• 사용자지정 타입 / 복잡한 타입을 지정할 때 사용 ▼

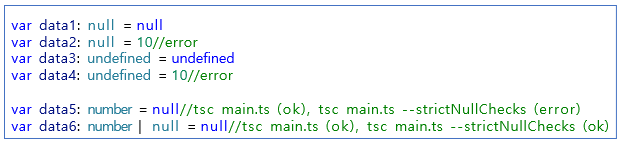
• null 은 값일수도 있고 타입일 수도 있다.
• undefined 도 값일 수도 있고 타입일 수도 있다. - 할당한 값이 없다는 개념
• --strictNullChecks 모드에서 유용 ▼

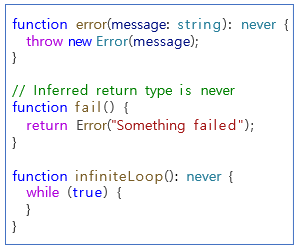
• never
함수의 리턴타입으로 사용하여 종료되지 않거나 의미있는 결과 값이 리턴되지 않는다는 것을 명시적으로 선언 ▼

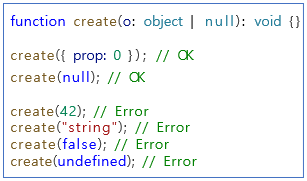
• object
데이터가 boolean, string, number, null, undefined 가 아님을 선언 ▼

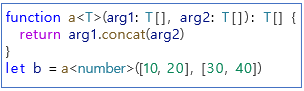
• 제네릭
제네릭으로 형식타입을 선언하고 실제 이용시에 실제 타입을 지정해서 사용할 수 있다. ▼

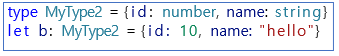
• Typealias
Type 예약어로 선언한다 ▼

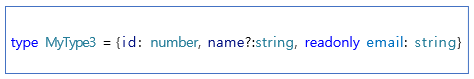
• optional
생략 가능한 데이터의 타입 표현 ▼

• readonly
읽기 전용으로 사용해야 하는 데이터 표현 ▼

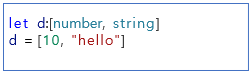
• tuple
튜플 타입은 배열 내부의 타입과 순서를 일치시키기 위해서 사용 ▼

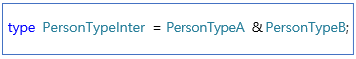
• Intersection Type
두 타입을 모두 만족해야 한다. / & 기호로 한다. / 공통뿐만 아니라 공통이지 않은 부분도 모두 포함되어야 한다. ▼

Enum
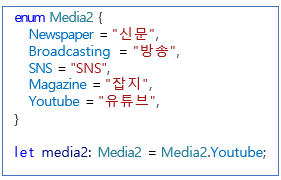
• Enum(열거형) ▼
- 상수에 기본적으로 index 값이 지정
- 원한다면 값 할당(문자, 숫자) 지정 가능
- 숫자로 값을 지정하면 열거 상수 중 값 할당이 안되어도 된다.
- 그렇게 되면 마지막 지정한 값에 +1 해서 그 다음 값이 지정된다.

Interface
• Interface
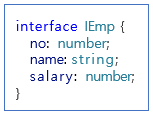
- 인터페이스는 interface 로 선언되는 타입 정의 기법 ▼

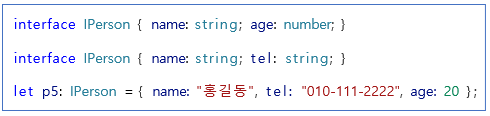
- 이름이 동일한 인터페이스를 여러 개 선언해도 되며 중복되는 내용은 결합시켜 버린다. ▼

• Interface, 타입으로 사용 ▼

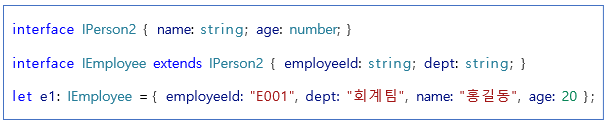
• Interface 상속 ▼
- 인터페이스를 이용해 다른 인터페이스 타입을 만들 수 있다.
- extends 를 이용한다.

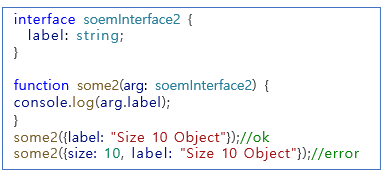
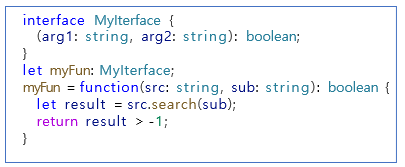
• 함수타입을 만들 때 사용 ▼

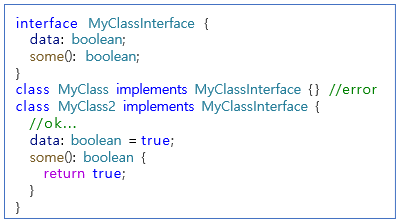
• 클래스 타입을 만들 때 유용
클래스의 property 와 function 을 선언하고 어떤 클래스가 그 property 와 function 이 선언되어야 함을 강제 ▼

Access Modifier
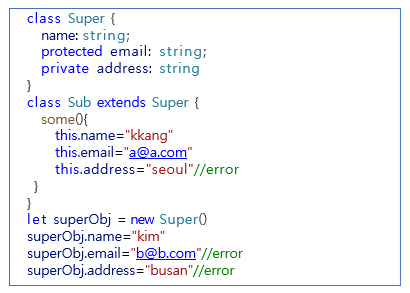
• public, private, and protected
• default modifier는 public
• 클래스의 멤버 접근 범위 제한 ▼

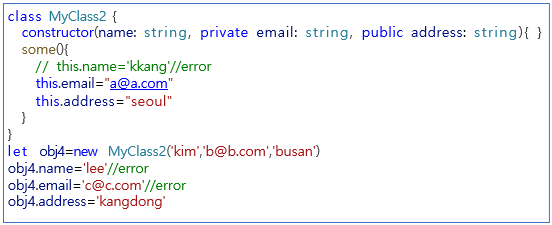
• 생성자 argument 에 접근제한자 추가하면 object member ▼

abstract
• abstract 예약어로 property, method, class 를 추상형으로 정의
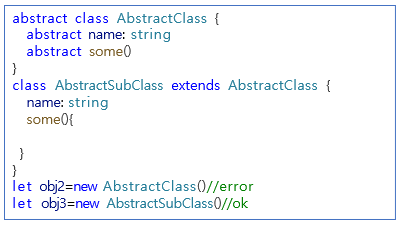
• 추상 클래스는 객체생성 불가 ▼

'BootCamp Review' 카테고리의 다른 글
| 2024.10.10 (Day 23) - File / Web APIs (0) | 2024.10.10 |
|---|---|
| 2024.10.08 (Day 22) - WebSocket / Web APIs (0) | 2024.10.08 |
| 2024.10.07 (Day 21) - Storage / Web APIs (0) | 2024.10.07 |
| 2024.10.04 (Day 20) - Ajax, Axios / Web APIs (0) | 2024.10.07 |
| 2024.10.02-04 (Day 19,20) - JavaScript 비동기/ Web APIs (0) | 2024.10.04 |

