▶ 다음과 같은 openAPI를 사용합니다.
실습용 서버 호스트
실습용 서버 호스트입니다.
learn.codeit.kr
설문 응답
사용자가 제출한 MBTI와 선호 색상 데이터를 저장합니다.
엔드포인트
POST /api/color-surveys
GET /api/color-surveys
GET /api/color-surveys/:id
DELETE /api/color-surveys/:id
PATCH /api/color-surveys/:id
설문 응답 객체
속성
id: integer 설문 응답 객체에 대한 고유 식별자
mbti: string 응답자의 MBTI: 16개의 MBTI만 허용하고 대소문자는 구별하지 않습니다.
colorCode: string 응답자의 선호 색상 코드: HEX 코드만 허용하고 # 유무와 대소문자를 구별하지 않습니다.
password: string 설문 응답에 대한 비밀번호: 숫자로 4개로 이뤄진 문자열만 허용합니다. 설문을 삭제, 또는 수정할 때 사용합니다. 읽기 전용 속성이기 때문에 한 번 값이 정해지면 바꿀 수 없습니다.
createdAt: integer 객체가 생성된 시점에 대한 UNIX 타임스탬프
updatedAt: integer 객체가 수정된 시점에 대한 UNIX 타임스탬프
설문 응답 객체 예시
{
"id": 14,
"mbti": "ENFP",
"colorCode": "#CA6952",
"password": "0123",
"createdAt": 1667969077,
"updatedAt": 1667969077
}
설문 응답 생성
엔드포인트
POST /api/color-surveys
파라미터로 넘겨준 값들을 사용해서 새로운 설문 응답 객체를 생성합니다.
바디 파라미터
mbti: string 필수 응답자의 MBTI: 16개의 MBTI만 허용하고 대소문자는 구별하지 않습니다.
colorCode: string 필수 응답자의 선호 색상 코드: HEX 코드만 허용하고 # 유무와 대소문자를 구별하지 않습니다.
password: string 필수 설문에 대한 비밀번호: 숫자로 4개로 이뤄진 문자열만 허용합니다. 설문 응답을 삭제, 또는 수정할 때 사용합니다. 읽기 전용 속성이기 때문에 한 번 값이 정해지면 바꿀 수 없습니다.
리턴 내용
생성에 성공할 시, 설문 응답 객체가 리턴됩니다. 실패 시, 에러 상태 코드와 메세지가 리턴됩니다.
리퀘스트 예시
POST <https://learn.codeit.kr/api/color-surveys>
Content-Type: application/json
{
"mbti": "ENFP",
"colorCode": "#CA6952",
"password": "1234"
}
리스폰스 예시
상태 코드: 201
{
"id": 14,
"mbti": "ENFP",
"colorCode": "#CA6952",
"createdAt": 1667969077,
"updatedAt": 1667969077
}
여러 설문 응답 조회
엔드포인트
GET /api/color-surveys
설문 응답 객체 전체 목록을 최신 순서로 리턴합니다.
쿼리 스트링 파라미터
mbti: string 제출자의 MBTI: 16개의 MBTI만 허용하고 대소문자는 구별하지 않습니다. 쿼리 스트링 파라미터로 보내면 해당 MBTI에 대한 설문 응답들만 모아서 확인할 수 있습니다.
limit: integer 리턴받기 원하는 설문 응답 객체 수: 값을 전달하지 않으면 10개의 객체가 리턴됩니다. 10~100 사이 정수만 허용됩니다.
offset: integer 가장 앞 객체부터 건너뛰고 싶은 객체 수: 값을 전달하지 않으면 건너뛰지 않습니다.
리턴 내용
유효한 mbti, limit을 제공했을 시, 설문 응답 객체 목록이 리턴됩니다. 실패 시, 에러 상태 코드와 메세지가 리턴됩니다.
count: integer 서버에 저장된 총 설문 응답 객체 수
next: string 페이지네이션에서 다음 페이지에 해당하는 주소
previous: string 페이지네이션에서 이전 페이지에 해당하는 주소
results: array of objects 리턴된 설문 응답 객체 목록
리퀘스트 예시
GET <https://learn.codeit.kr/api/color-surveys?offset=10&limit=10&mbti=ISTJ>
리스폰스 예시
상태 코드: 200
{
"count": 42,
"next": "<https://learn.codeit.kr/api/color-surveys/?offset=20&limit=10&mbti=ISTJ>",
"previous": null,
"results": [
{
"colorCode": "#CA6952",
"createdAt": 1668752533000,
"updatedAt": 1668752533000,
"id": 42,
"mbti": "ISTJ"
},
{
"colorCode": "#CA6952",
"createdAt": 1668752162000,
"updatedAt": 1668752162000,
"id": 41,
"mbti": "ISTJ"
},
{
"colorCode": "#33A560",
"createdAt": 1668331218000,
"updatedAt": 1668331218000,
"id": 40,
"mbti": "ISTJ"
},
...
]
}
설문 응답 조회
엔드포인트
GET /api/color-surveys/:id
URL 파라미터 :id에 해당하는 설문 응답 객체를 조회합니다.
파라미터
없음
리턴 내용
유효한 고유 식별자를 제공했을 시 설문 응답 객체가 리턴됩니다. 실패 시, 에러 상태 코드와 메세지가 리턴됩니다.
리퀘스트 예시
GET <https://learn.codeit.kr/api/color-surveys/14>
리스폰스 예시
상태 코드: 200
{
"id": 14,
"mbti": "ENFP",
"colorCode": "#CA6952",
"createdAt": 1667969077,
"updatedAt": 1667973104
}
설문 응답 삭제
엔드포인트
DELETE /api/color-surveys/:id
URL 파라미터 :id에 해당하는 설문 응답 객체를 삭제합니다.
바디 파라미터
password: string 필수 설문 응답에 대한 비밀번호: 고유 식별자로 특정짓는 설문의 비밀번호와 일치해야 삭제할 수 있습니다.
리턴 내용
유효한 고유 식별자와 비밀번호를 제공했을 시, 삭제된 설문 응답 객체가 리턴됩니다. 실패 시, 에러 상태 코드와 메세지가 리턴됩니다.
리퀘스트 예시
DELETE <https://learn.codeit.kr/api/color-surveys/14>
Content-Type: application/json
{
"password": "0123"
}
리스폰스 예시
상태 코드: 204
{
"id": 14,
"mbti": "ENFP",
"colorCode": "#CA6952",
"createdAt": 1667969077,
"updatedAt": 1667973104
}
설문 수정
엔드포인트
PATCH /api/color-surveys/:id
파라미터로 넘겨준 값들을 사용해서 URL 파라미터 :id에 해당하는 설문 응답 객체를 수정합니다. 제공되지 않은 선택 필드는 수정되지 않습니다.
바디 파라미터
mbti: string 응답자의 MBTI: 16개의 MBTI만 허용하고 대소문자는 구별하지 않습니다.
colorCode: string 응답자의 선호 색상 코드: HEX 코드만 허용하고 # 유무와 대소문자를 구별하지 않습니다.
password: string 필수 설문 응답에 대한 비밀번호: 숫자로 4개로 이뤄진 문자열만 허용합니다. 고유 식별자로 특정짓는 설문의 비밀번호와 일치해야 수정할 수 있습니다.
리턴 내용
유효한 고유 식별자와 비밀번호를 제공했을 시, 수정된 설문 응답 객체가 리턴됩니다. 실패 시, 에러 상태 코드와 메세지가 리턴됩니다.
리퀘스트 예시
PATCH <https://learn.codeit.kr/api/color-surveys/14>
Content-Type: application/json
{
"mbti": "ISTJ",
"colorCode": "#000000",
"password": "0123"
}
리스폰스 예시
상태 코드: 200
{
"id": 14,
"mbti": "ISTJ",
"colorCode": "#000000",
"createdAt": 1667969077,
"updatedAt": 1667973104
}
▶ package.json 파일
{
"type": "module"
}▶ 이전 글 살펴보기
(8) Sending a request with JavaScript - axios 문법
https://seop-e.tistory.com/226
(8) Sending a request with JavaScript - axios 문법
▶ 다음과 같은 openAPI를 사용합니다. 더보기실습용 서버 호스트실습용 서버 호스트입니다.learn.codeit.kr설문 응답사용자가 제출한 MBTI와 선호 색상 데이터를 저장합니다.엔드포인트 POST /api/color-su
seop-e.tistory.com
fetch 함수는 리퀘스트 자체가 실패했을 때만 Promise가 Reject되고
400이나 500 에러 리스폰스가 돌아왔을 때는 Promise가 Reject되지 않았을 때,
axios는 400이나 500대의 에러 리스폰스가 돌아와도 Promise가 Reject된다고 했었다.
그러니까 리퀘스트가 성공하고
200대의 상태 코드를 가진 리스폰스가 돌아와야만 Promise가 Fulfilled 되는 것이다.
그렇기 때문에 axios 오류를 처리하기가 조금 더 편하다.
방법은 axios 함수들을 호출할 때 try catch문으로 감싸 주면 된다.
// main
import { getColorSurveys , getColorSurvey, createColorSurvey } from './axiosApi.js';
const survey = await getColorSurvey(999999);
console.log(survey);main 파일에서 다음과 같이 try catch문으로 감싸준다.
fetch에서 오류처리 할 때와 똑같다.
// main
import { getColorSurveys , getColorSurvey, createColorSurvey } from './axiosApi.js';
try {
const survey = await getColorSurvey(999999);
console.log(survey);
} catch (e) {
console.log('오류가 발생했습니다.');
console.log(e.message);
}
실행해보면 이렇게 에러 객체의 메시지는 axios가 알아서 설정해주는데
에러 리스폰스가 돌아오면 axios는 에러 객체의 리스폰스를 저장해 주기 때문에
에러 리스폰스 바디에 있는 메시지를 사용할 수도 있다.
다음과 같이 response 프로퍼티로 접근해보자
// main
import { getColorSurveys , getColorSurvey, createColorSurvey } from './axiosApi.js';
try {
const survey = await getColorSurvey(999999); // 존재하지 않는 ID 사용
console.log(survey);
} catch (e) {
console.log('오류가 발생했습니다.');
console.log(e.response); // response 프로퍼티 접근
}
이 response도 상태 코드 status, 헤더 headers, 바디 데이터, data 프로퍼티가 있다.
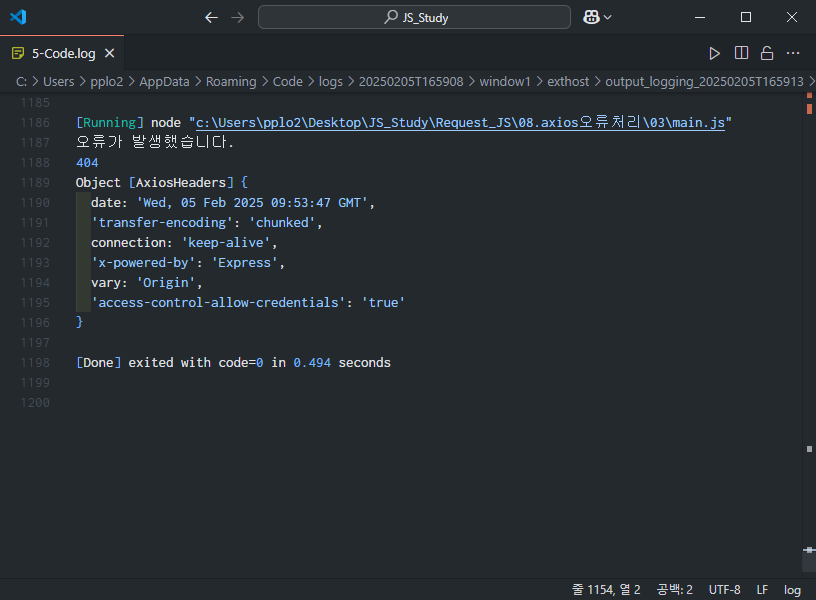
한번 status와 headers 프로퍼티를 출력해보면
// main
import { getColorSurveys , getColorSurvey, createColorSurvey } from './axiosApi.js';
try {
const survey = await getColorSurvey(12334);
console.log(survey);
} catch (e) {
console.log('오류가 발생했습니다.');
console.log(e.response.status); // status 프로퍼티 접근
console.log(e.response.headers); // headers 프로퍼티 접근
}
에러 리스폰스의 상태 코드와 헤더 내용이 잘 출력되는 것을 확인할 수 있다.
여기서 한 가지 주의해야할 점이 있는데
리스폰스가 돌아왔을 때만 리스폰스 객체가 존재한다는 것인데
status나 data 같은 프로퍼티를 접근할 거라면
리스폰스 객체의 존재 여부를 먼저 확인하는 것이 좋다.
createCoclorSurvey 함수로 테스트 해보자
// main
import { getColorSurveys , getColorSurvey, createColorSurvey } from './axiosApi.js';
const surveyData = {
mbti: 'ESFJ',
password: '0000',
}
try {
const survey = await createColorSurvey(surveyData);
console.log(survey);
} catch (e) {
console.log('오류가 발생했습니다.');
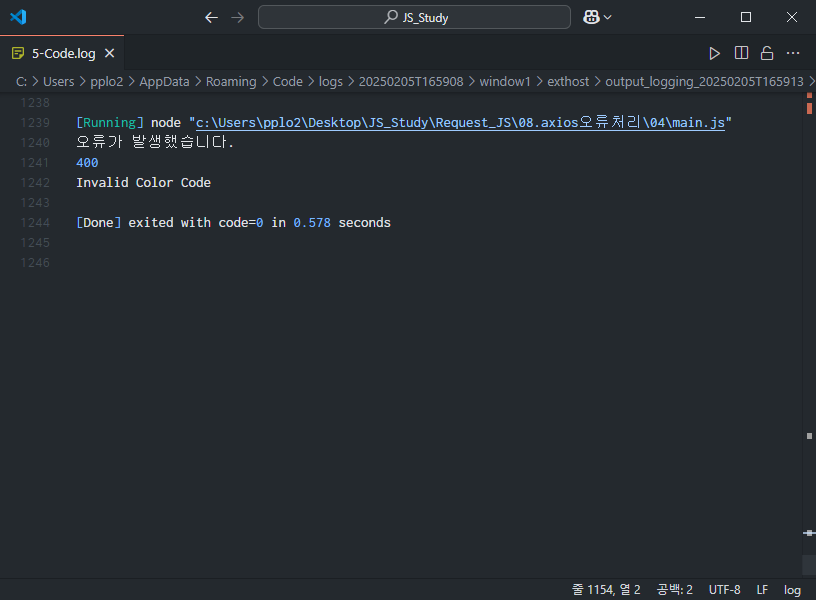
console.log(e.response.status); // status 프로퍼티 접근
console.log(e.response.data); // headers 프로퍼티 접근
}
이렇게 컬러 코드 없이 데이터를 보내면 오류가 생기는 것을 확인할 수 있는데
그 전에 리스폰스 객체의 존재 여부를 먼저 확인하는 것이 좋다고 했을 때,
다음과 같이 코드를 수정해준다.
// main
import { getColorSurveys , getColorSurvey, createColorSurvey } from './axiosApi.js';
const surveyData = {
mbti: 'ESFJ',
password: '0000',
}
try {
const survey = await createColorSurvey(surveyData);
console.log(survey);
} catch (e) {
if(e.response){ // response 객체의 프로퍼티가 있는지 확인
console.log(e.response.status);
console.log(e.response.data);
}else{
console.log('리퀘스트가 실패했습니다..');
}
}리퀘스트 자체가 실패했을 경우 그냥 '오류가 발생했습니다'가 출력될 것이고
리퀘스트는 성공했지만 에러 리스폰스가 돌아왔을 경우
다음과 같이 상태 코드와 리스폰스 내용을 출력할 것이다.

만약 axiosApi.js 파일에서 baseURL 주소를 이상하게 바꿔보면
리퀘스트가 실패했다는 메시지가 출력될 것이다.

'JS' 카테고리의 다른 글
| (1) Web data storage - 쿠키 (Cookie) (0) | 2025.02.05 |
|---|---|
| (8) ~ (9) axios 정리 (0) | 2025.02.05 |
| (8) Sending a request with JavaScript - axios 문법 (0) | 2025.02.04 |
| (1) ~ (7) fetch 정리 (0) | 2025.02.04 |
| (7) Sending a request with JavaScript - 웹에서 리퀘스트 확인(Network 기능) (0) | 2025.02.04 |

