쿠키에 이어 또 다른 웹 브라우저의 저장소인 웹 스토리지는
쿠키의 단점을 보완하기 위해 쿠키 이후에 새롭게 나온 저장소이며
로컬 스토리지와 세션 스토리지 두 가지 종류가 있다.
이 두 가지 역시 쿠키와 같이 '이름(Key)과 값(Value)의 쌍'의 형태로 데이터를 저장한다.
- 로컬 스토리지: 사용자가 브라우저를 닫더라도 저장된 데이터가 유지된다.
예를 들어 인터넷 댓글 창이나 메신저 창에서 작성 중이던 메시지가 전송되지 않은 상태로 페이지를 닫더라도,
다시 해당 페이지를 열었을 때 메시지가 그대로 남아있는 경우가 많으며 이는 로컬 스토리지를 활용한 사례이다. - 세션 스토리지: 브라우저 탭을 닫을 때 데이터가 삭제되고 임시 데이터 저장에 적합하다.
로컬 스토리지와 셔선 스토리지의 자세한 내용은 잠시 후에..
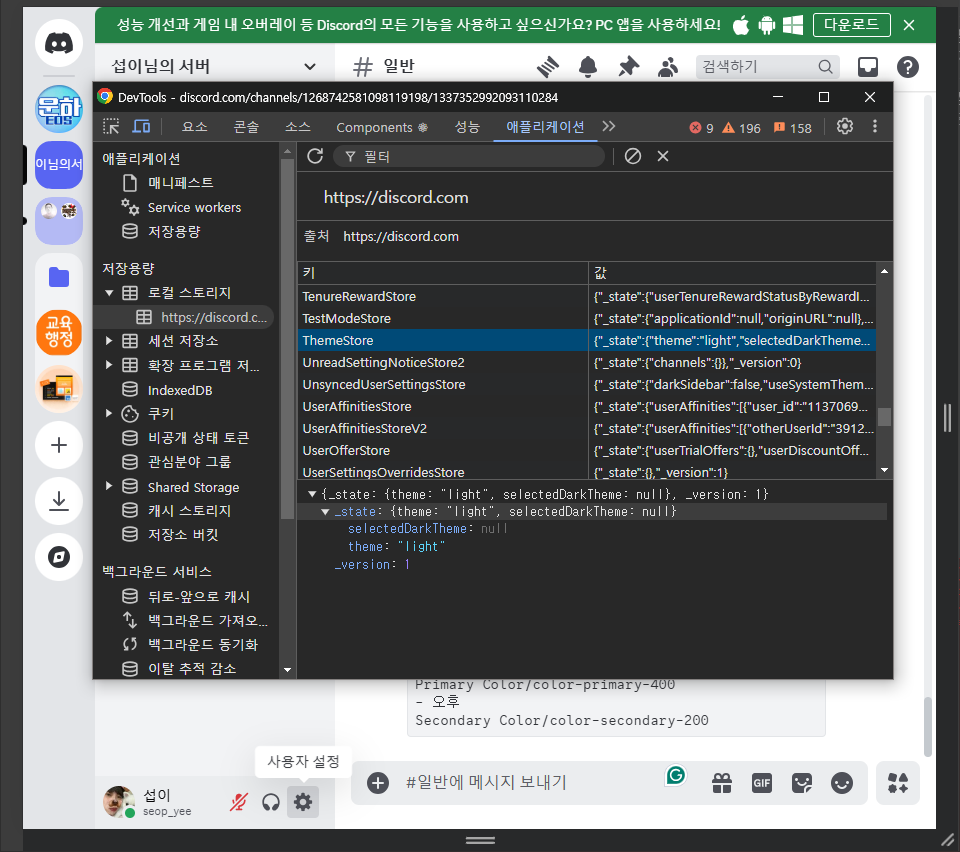
▶ 디스코드의 로컬 스토리지 활용 사례
디스코드와 같은 메신저 서비스는 로컬 스토리지를 활용하여 사용자 편의성을 높이고 있으며
예를 들어, 디스코드는 사용자 설정 데이터를 로컬 스토리지에 저장한다.


또한 최초 로그인 시 입력한 이메일 주소도 로컬 스토리지에 저장되며
이는 로그인 창을 빠르게 채워주는 데 활용한다.

이처럼 화면을 새로고침하거나 창을 닫았다 다시 열어도 유지될 수 있는 것이다.
이번엔 콘솔에서 자바스크립트 코드를 통해 로컬 스토리지와 세션 스토리지를 확인해보자.
둘다 윈도우 객체로 존재하며
개발자 도구의 콘솔창에서 window.localStorage, window.sessionStorage를 입력하면
해당 값들을 확인할 수 있다.

웹 스토리지와 쿠키의 차이점
▶ 쿠키의 특징
- 쿠키는 브라우저에 임시적 혹은 지속적으로 데이터를 저장할 수 있다.
또한 만료일자가 지나면 자동으로 삭제된다. - 브라우저는 서버에 요청(Request)을 보낼 때, 쿠키를 자동으로 함께 전송한다.
- 쿠키 하나의 용량은 최대 4KB로 제한되며,
브라우저에 따라 다르지만 일반적으로 사이트 하나당 약 20개의 쿠키를 저장할 수 있다. - 서버에서 Set-Cookie 헤더로 설정하거나,
클라이언트에서 자바스크립트의 document.cookie를 사용해 데이터를 설정할 수 있다.
▶ 웹 스토리지의 특징
웹 스토리지는 쿠키와 유사하지만 다음과 같은 차이점이 있다.
- 기한이 없다
- 웹 스토리지는 데이터를 임시적으로 저장하거나 영구적으로 저장할 수 있다.
- 브라우저 창을 닫으면 데이터가 사라지도록 설정할 수도 있고,
명시적으로 삭제하지 않는 이상 영구적으로 저장된다.
- 브라우저가 자동으로 전송하지 않는다
- 웹 스토리지의 데이터는 서버에 자동으로 전송되지 않는다.
- 쿠키는 요청 시 자동으로 서버에 전송되지만, 웹 스토리지는 필요할 때만 명시적으로 전송할 수 있다.
- 저장 용량이 크다
- 웹 스토리지는 쿠키에 비해 저장 용량이 크며, 최대 5MB까지 데이터를 저장할 수 있다.
- 쿠키는 용량이 클수록 요청 헤더 크기가 증가하므로, 상대적으로 작은 데이터를 저장하는 데 적합하다.
- 자바스크립트로만 설정할 수 있다
- 웹 스토리지는 자바스크립트를 통해서만 데이터를 추가, 수정, 삭제할 수 있다.
- 서버에서 직접 웹 스토리지에 데이터를 설정할 수 없다.
그렇다면 각각 언제 사용하는 것이 좋을까?
쿠키는 사용자를 식별하는 문자열,
서버에 매번 전송해야하는 데이터,
'하루동안 다시 보지 않기'와 같이 특정 기한이 필요한 데이터를 저장할 때 적합하다.
웹 스토리지는 서버에 전송할 필요가 없고
용량이 크거나 복잡한 데이터를 저장할 때 적합하다.
로컬 스토리지와 세션 스토리지
로컬 스토리지와 세션 스토리지의 특징 및 차이점은 다음과 같다.
1. 탭을 닫는 순간 만료되는 세션 스토리지
- 데이터 지속 기한: 세션 스토리지는 브라우저 탭이 열려 있는 동안만 유지된다.
- 같은 URL로 여러 개의 탭을 열면 각각 별도의 세션 스토리지가 생성된다.
- 브라우저 탭을 닫는 순간 데이터가 삭제된다.
- 리프레시: 페이지를 새로고침해도 데이터는 유지된다.
2. 만료되지 않는 로컬 스토리지
- 데이터 지속 기한: 로컬 스토리지는 데이터를 영구적으로 저장한다.
- 브라우저 창을 닫거나 컴퓨터를 껐다 켜도 데이터는 유지된다.
- 데이터를 삭제하려면 자바스크립트로 삭제하거나 브라우저 설정에서 직접 삭제해야 한다.
3. 웹 스토리지를 저장하는 기준
- 오리진(Origin) 기준
로컬 스토리지는 프로토콜(HTTP/HTTPS), 도메인(URL), 포트 번호가 동일한 경우에만 데이터를 공유한다.- 예: http://example.com과 https://example.com은 서로 다른 스토리지로 구분된다.
- 오리진이 동일한 경우: 여러 탭 사이에서도 데이터가 공유된다
▶ 로컬 스토리지를 사용하는 경우
로컬 스토리지는 데이터를 영구적으로 유지할 수 있어 다양한 상황에서 자주 사용된다.
- 메신저나 댓글 창: 전송되지 않은 메시지를 저장할 때 사용된다.
- 사용자 설정: 테마(다크 모드/라이트 모드)를 저장할 때 유용하다.
- 자동 로그인: 사용자 정보를 유지하여 편리하게 로그인할 수 있다.
- 오프라인 데이터: 오프라인 상태에서도 표시할 데이터를 저장할 수 있다.
▶ 세션 스토리지를 사용하는 경우
세션 스토리지는 브라우저가 열려 있는 동안만 데이터를 유지하고 싶을 때 사용된다.
- 여러 단계의 입력 폼: 단계별 입력 데이터를 유지할 때 유용하다.
- 일회성 로그인: 브라우저 세션 동안만 유효한 로그인 세션을 구현할 때 적합하다.
- 일시적인 장바구니: 브라우저 탭이 닫히면 삭제되는 장바구니 데이터를 저장할 때 유용하다.
- 보안성 강화: 데이터가 브라우저 종료 시 삭제되는 것이 더 적합한 경우에 사용된다.
▶ 주의할 점
- 민감한 정보 저장 금지
로컬 스토리지와 세션 스토리지는 자바스크립트 코드로 접근이 가능하므로
비밀번호와 같은 민감한 정보를 저장하면 안 된다. - 보안 데이터는 서버에서 관리
중요한 데이터는 서버에서 안전하게 저장하고 관리해야 한다.
'JS' 카테고리의 다른 글
| (6) Web data storage - 테마 저장, 장바구니 구현하기 (0) | 2025.02.10 |
|---|---|
| (5) Web data storage - 웹 스토리지 다루기 (0) | 2025.02.07 |
| (3) Web data storage - 쿠키 (Cookie) 다루는 함수 만들기 (0) | 2025.02.06 |
| (2) Web data storage - 쿠키 (Cookie) 추가/수정/삭제 (0) | 2025.02.06 |
| (1) Web data storage - 쿠키 (Cookie) (0) | 2025.02.05 |

