HTML, CSS, 자바스크립트를 다뤄본 적이 있다면
대부분 크롬 브라우저의 개발자 도구를 사용했을 것이다.

개발자 도구에서 요소 (Elements) 탭에 들어가면
현재 페이지의 HTML 코드를 확인할 수 있는데
HTML 태그들과 스타일 정보를 볼 수 있다.
마찬가지로 리액트도 현재 페이지에 있는 리액트 코드를 검사할 수 있는 도구가 있는데
리액트 개발자 도구를 설치해보자.
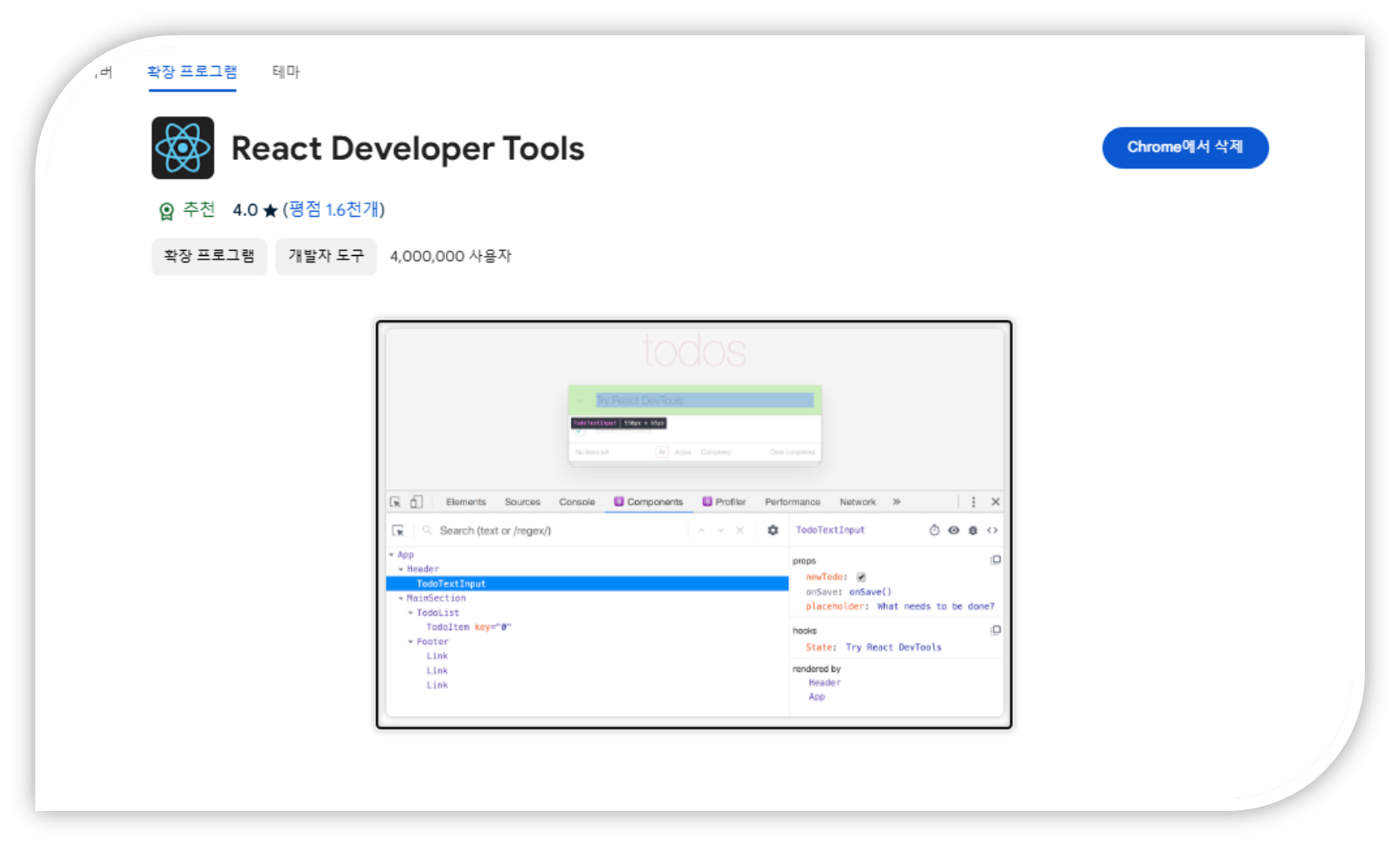
구글 검색창에 React Developer Tools 라고 검색하고

오른쪽 상단에 "Chrome에 추가"를 클릭하여 확장 프로그램을 설치해준다.
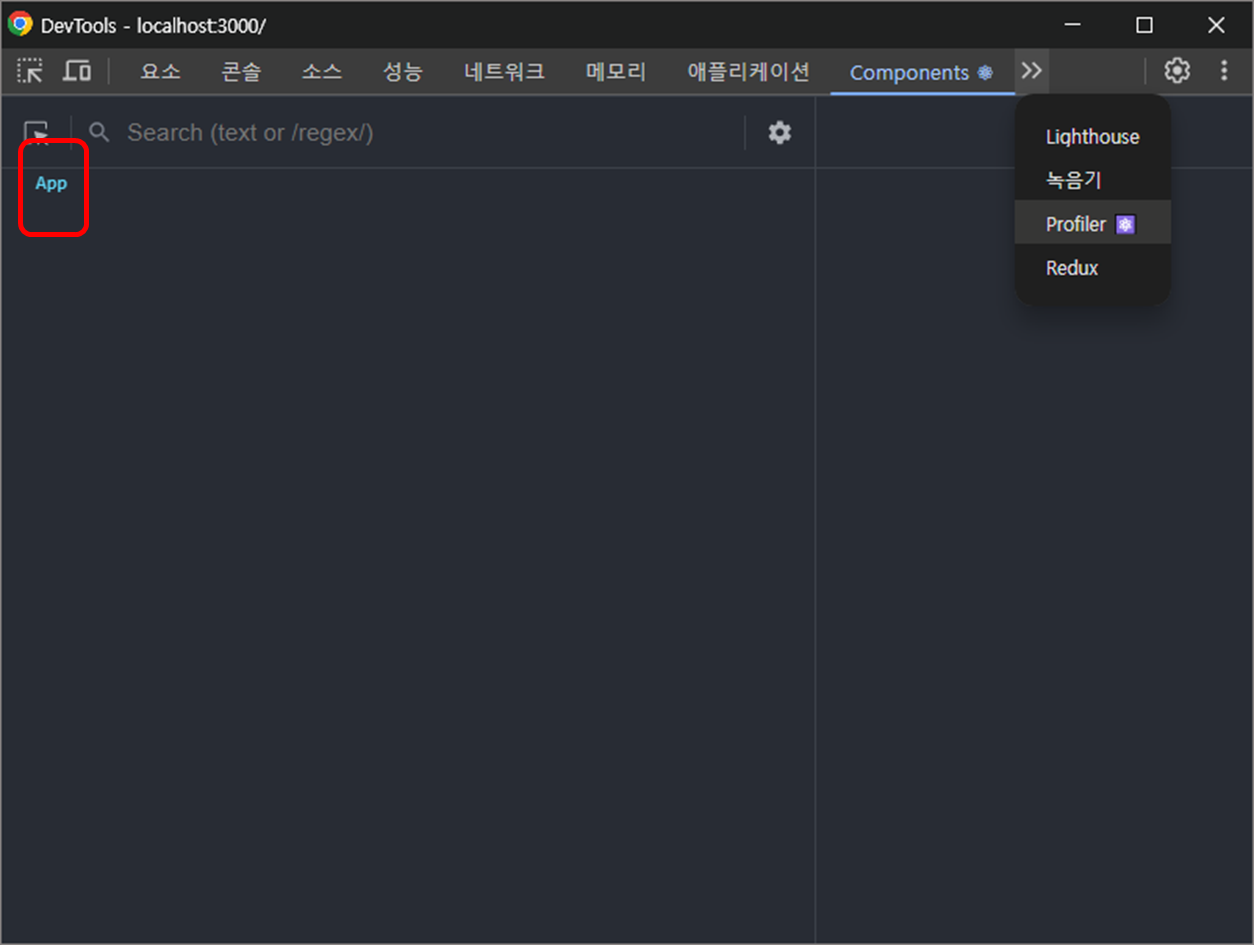
그런다음 다시 개발자 도구에 들어가보면
Components와 Profiler 라는 새로운 탭이 생겼다.

이 두 탭은 리액트로 만들어진 웹페이지에서만 나타나며
리액트 페이지를 관리 할 수 있게 된다.
다시 리액트 페이지로 돌아가서
Components 탭을 클릭하면 App이라는 것이 보이는데

이 페이지에서 App이라는 이름의 리액트 컴포넌트가 있다는 뜻이다.
컴포넌트는 리액트 개발의 가장 기본적인 단위이며 일단 이정도만 알고 넘어가자.
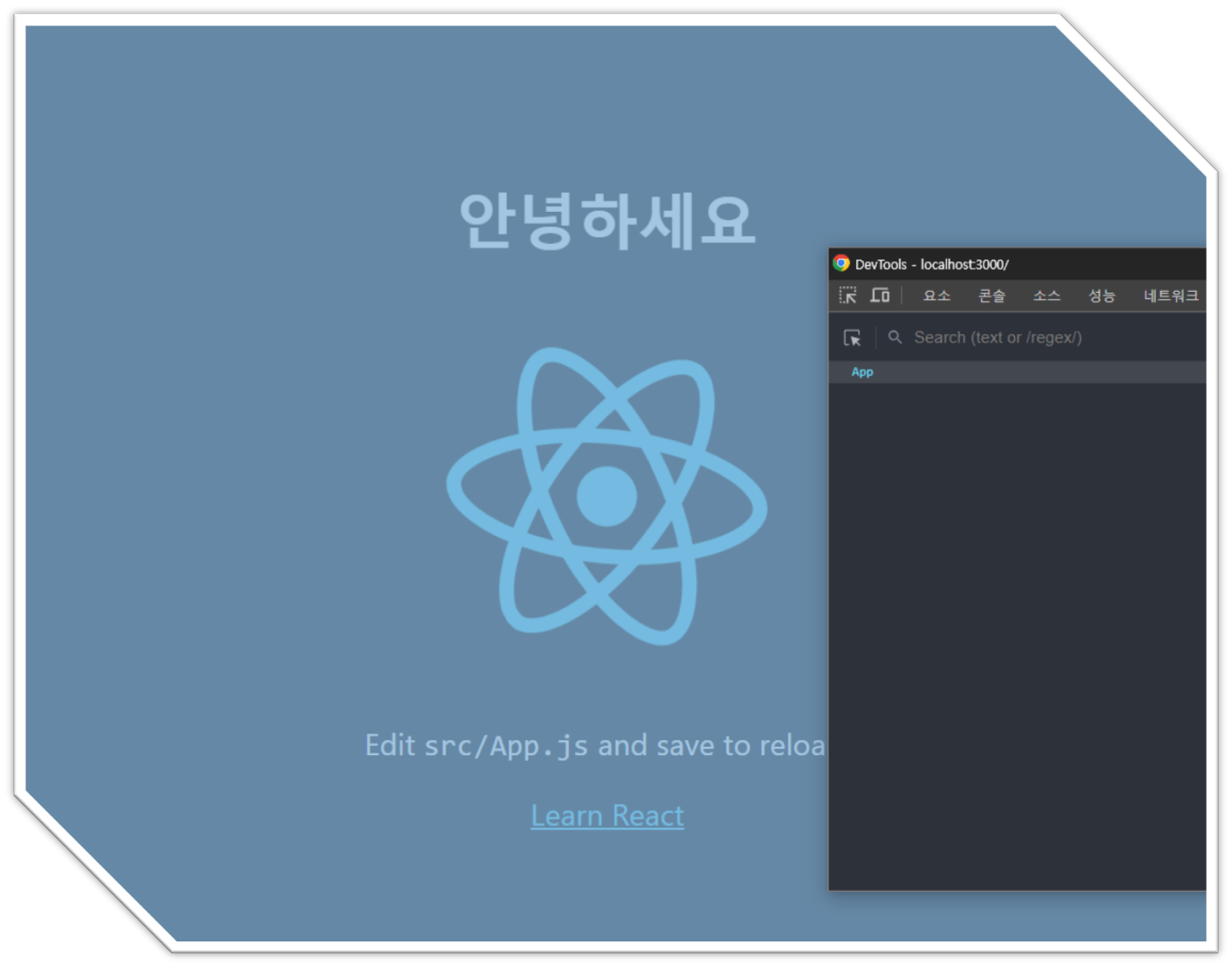
그리고 App을 마우스에 hover 하면 다음과 같이 화면이 하이라이팅 되는 것을 볼 수 있는데

컴포넌트에 마우스를 hover할 경우 화면에서 하이라이팅되는 영역이
바로 해당 컴포넌트의 영역이라는 것이다.
컴포넌트가 한가지 밖에 없다보니 이해가 안 갈수도 있는데
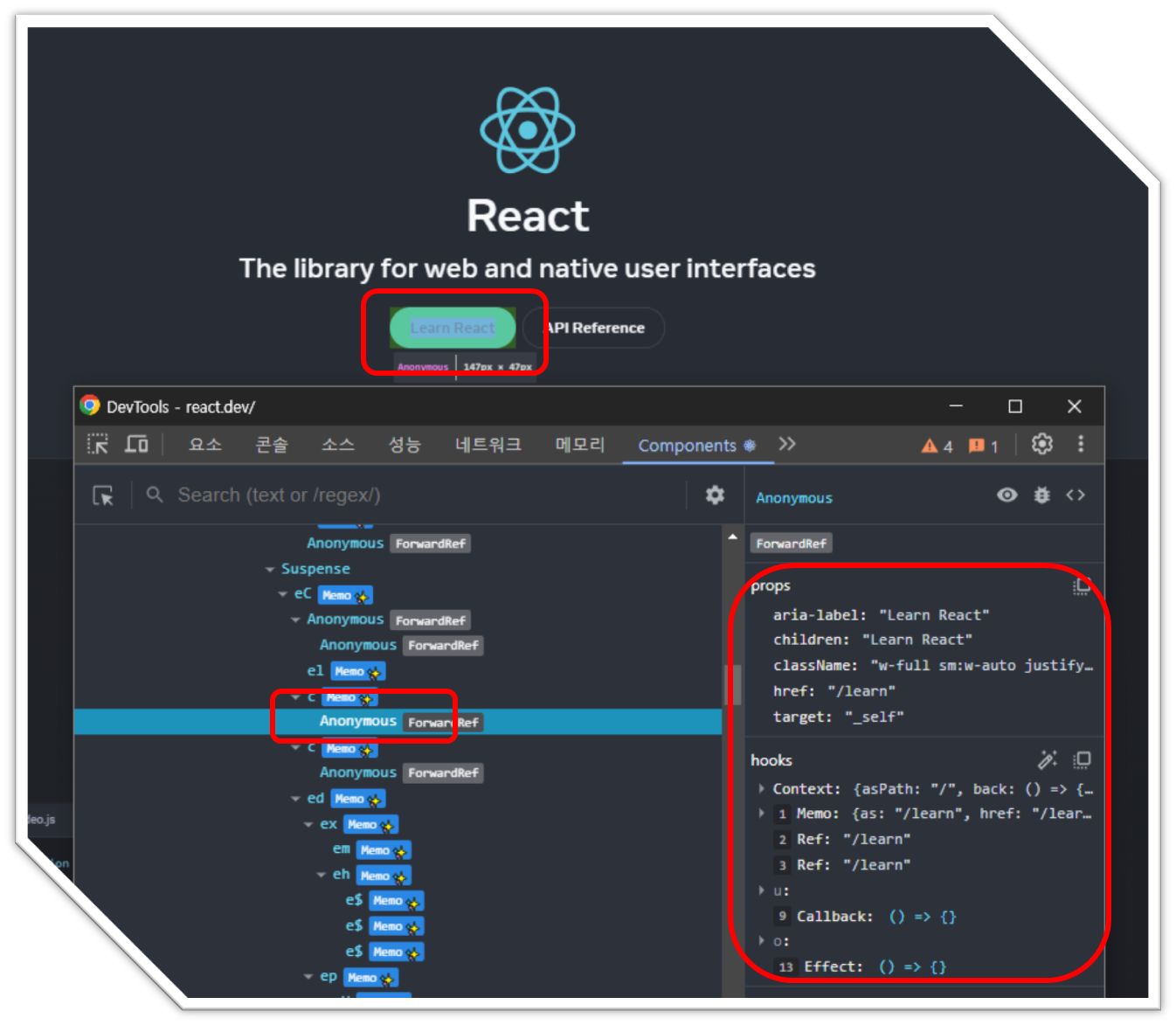
React 페이지에서 개발자 도구를 열어 여러가지 컴포넌트 중 하나를 클릭해보면

이렇게 다양항 정보들이 나타나는 것을 확인할 수 있다.
위와 같이 리액트 개발자 도구로 리액트로
개발된 프로젝트의 구조를 살필 수 있는 방법에 대해 살펴봤다.
'React' 카테고리의 다른 글
| React - 프래그먼트(Fragments) (0) | 2025.02.13 |
|---|---|
| React - JSX (0) | 2025.02.12 |
| React - main.jsx (index.js)에서 하는 일 (0) | 2025.02.12 |
| React - 리액트 프로젝트 세팅 (0) | 2025.02.12 |
| React - 리액트 프로젝트 생성과 실행 (0) | 2025.02.11 |

