console.log 함수를 사용하면서 소괄호 안에 값들을 입력했었다.
함수를 호출할때 소괄호 안에 입력하는 값을 파라미터 즉 매개변수 라고한다.
매개변수는 함수 내에서 변수처럼 사용할 수있으며 함수를 선언하고 호출할 때
소괄호 내부를 잘 활용하면 좀 더 다양하게 함수를 활용 할 수있다.
Prameter
function 함수이름 (매개변수) {명령들;}
함수 선언 부분에서 함수이름 바로 뒤 소괄호 내부에 파라미터를 작성하고
함수 내부에서 파라미터를 변수처럼 사용하게 되면 함수를 호출 할때
소괄호 값이 파라미터에 전달되는 개념이다.

지난 글에 작성했던 friend 함수를 가지고 파라미터를 활용해보자
function friend(sentence) {
console.log('행섭');
console.log('힝카인');
console.log('데셔');
console.log('넌적혈구');
console.log('찌듕');
console.log(sentence);
}
friend('양천') //함수 호출
함수 이름 옆 소괄호에 'sentence' , 콘솔.log 추가해서 'sentence' 그리고 함수 호출 소괄호에도 'sentence'
추가해주고 실행해보면 마지막에 '양천' 이 잘 출력 되었다.

다시한번 정리해보면..
함수를 호출할 때 이 '양천' 이라는 문자열이 함수 선언 부분에서 'sentence' 라는 파라미터로 전달되고
함수 내부에서는 콘솔 소괄호에있는 'sentence'가 '양천'이라는 값을 가진 변수처럼 활용이 돼서
결과적으로 마지막에 'sentence'의 값인 '양천'이 출력 된것을 볼 수있다.
이번에는 이름을 입력하면 이름과 함께 인사를 같이 출력해주는 함수를 만들어보자
함수이름은 'welcome' 파라미터는 'name'이라고 지어준다.
function welcome(name) { }
이번에는 함수 내부에서 문자열 연산을 해보자면
자료형에서 문자열끼리 더하기 연산을 하면 문자를 연결한 값이 결과값이 나온다.
명령어를 console.log('안녕하세요' + name + '님');라고 입력하고
함수를 호출할때 이름을 넣어서 저장하고 실행해보자
function welcome(name) {
console.log('안녕하세요 ' + name + '님');
}
welcome('행섭')
welcome('스기따라')
welcome('넌적혈구')
welcome('데셔')
함수 호출이 잘 되어 출력이 된것을 확인 할 수있다.
지금까지 너무 문자열만 연습 한것같다
숫자 값을 입력 받으면 그 숫자에 거듭제곱을 출력하는 함수를 printSquare 라는 이름으로 만들어보자
function printSqare(x) {
console.log(x * x);
}
printSqare(2)
printSqare(5)
printSqare(6)
함수 내부에는 콘솔을 활용해서 x라는 파라미터의 거듭제곱을 출력하는 코드를 작성해봤다.
또한 숫자를 더 넣어서 함수를 호출했고 그 결과,

함수들이 잘 출력된 모습을 확인 할 수있다.
이렇게 파라미터를 적절히 활용하면 일정한 결과만을 출력하는 함수가 아니라
상황에 따라 다양한 결과를 출력하도록 활용 할 수있다.
이번에는 여러개의 파라미터를 사용하여 출력해보자
function 함수이름(파라미터, 파라미터) {
console.log(파라미터);
}
//함수호출
함수이름(값)
파라미터로 입력하는 소괄호 안에 쉼표를 사용해서 파라미터를 구분해주면 여러개의 파라미터를 사용할 수있다.
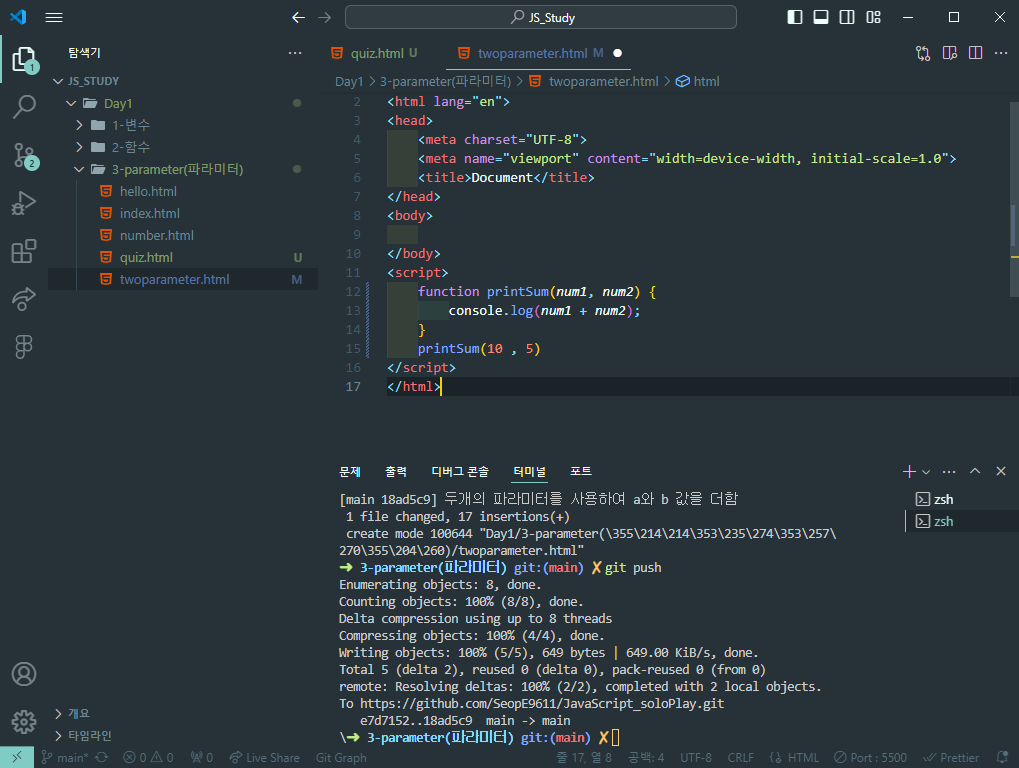
간단하게 두 개의 숫자를 파라미터를 받고 그 두 수의 합을 출력하는 함수를 만들어보자
function printSum(a, b) {
console.log(a + b);
}
printSum(10 , 5)
함수 호출에 값을 10과 5를 넣어주면 10이 a로 전달되고 5는 b로 전달이 될 것이다.
실행해보면 a와 b의 합인 15가 출력되었다.

여기서 파라미터 이름은 함수 내부에서 사용할 때 그 이름만 잘 맞춰서 사용하면 되기 때문에
a나 b나 뭐 어떤 이름을 지어주던지 상관은 없다.
그렇지만 아무 의미없는 이름보다는 이 파라미터에 어떤 값이 들어가는지, 혹은 어떤 역할을 하는지
추상적으로 설명 할 수 있는 이름을 지어 주는 것이 좋다.

이렇게 하면 적어도 이 함수에는 숫자를 사용한다는 것을 유추할 수있다.
좀 더 다양한 파라미터를 입력 받는 함수를 만들어보자
function introduce(name, birth, nationaliy, job) { }
이렇게 계속해서 쉼표로 파라미터를 구분해주면 개수가 몇개 건 필요한 만큼 사용 할 수있지만
파라미터가 너무 많으면 함수 내에 명령들을 작성할때 코드가 복잡해지니까
함수를 정의할 때 그 목적을 먼저 명확히 한 다음에 꼭 필요한 파라미터만 적절하게 사용하는 것이 좋다.
함수 내부를 추가해보면..
각각의 파라미터들을 출력하는 방식으로 문자열 연산을 해주자
function introduce(name, birth, nationaliy, job) {
console.log('내 이름은 ' + name + '입니다');
console.log('내 생일은 ' + birth + '입니다');
console.log('내 국적은 ' + nationaliy + '입니다');
console.log('내 직업은 ' + job + '입니다');
}
마지막으로 여러 함수를 호출해주면 파라미터에 맞게 잘 출력이 될 것이다.
introduce('섭이', '11월18일', '대한민국', '백수')
★ 깃허브 저장소
JavaScript_soloPlay/Day1/3-parameter(파라미터) at main · SeopE9611/JavaScript_soloPlay
Contribute to SeopE9611/JavaScript_soloPlay development by creating an account on GitHub.
github.com
★ 함수 응용하기 - notion
https://www.notion.so/10c0a49f45d74456888a3191a7c7d893
https://www.notion.so/73586a59a1d64fab8cbe58c3d4aaddb1
'JS' 카테고리의 다른 글
| (6)JavaScript - 자료형 / 불린 (Boolean) (0) | 2024.09.15 |
|---|---|
| (5)JavaScript - 자료형 (숫자형과 문자열) (0) | 2024.09.15 |
| (4)JavaScript - return문 (0) | 2024.09.13 |
| (2) JavaScript - 함수(function) (0) | 2024.09.12 |
| (1) JavaScript - 변수(variable) (0) | 2024.09.12 |

