형 변환 (Type Conversion)
형 변환은 말 그대로 처음에 값으로 정해진 자료형을 다른 자료형으로 바꾸는 것을 말한다.
console.log 처럼 자바 스크립트에서 기본으로 제공하는 함수를 활용하면 된다.
문자열로 바꿀 때 - String
숫자로 바꿀 때 - Number
불린으로 바꿀 때 - Boolean
<script>
//형 변환
//문자열 105 에서 숫자로 변환
console.log('10' + '5'); //105
console.log(Number('10')+ Number('5')); //15
//숫자 10 과 5 에서 = 15 문자열로 변환
console.log(10 + 5); //15
console.log(String(10) + String(5)); //105
</script>
문자열과 숫자들을 형 변환 하면 결과는 아래와 같다

▼ String, Number, Boolean
▷숫자 -> 문자 형 변환
//숫자 -> 문자
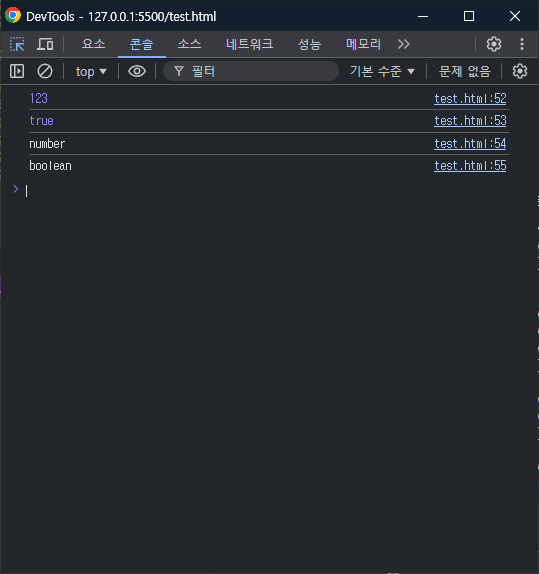
let x = 123;
console.log(x); // 123
console.log(String(x)); // 문자열 123
console.log(typeof x); // Number
console.log(typeof String(x)); // String
▷불린 -> 문자 형 변환
// 불린 -> 문자
let y = true;
console.log(y); //불린형 true
console.log(String (y)); //문자열 true
console.log(typeof y); //boolean
console.log(typeof String(y)); //String
문자열 형 변환은 형 변환 중에서 가장 간단한 편이다.
어떤 값 양쪽에 따옴표를 붙여 준것이라고 생각하면 되는 것.
▷ 문자 -> 숫자 형 변환
숫자형으로 형 변환할 때는 몇가지 알아야 할 부분이 있다.
일반적으로 숫자가 아닌 형태의 문자 값들은 숫자로 변환할 때 "NaN" 값이 된다. 즉 숫자가 아니라는 의미
그런데 문자열이라도 숫자 형태의 문자열은 자연스럽게 숫자로 형 변환이 된다.
아래 코드를 살펴보면..
// 문자 -> 숫자
let xx = '문자';
console.log(xx); //문자열 '문자'
console.log(Number(xx)); // NaN
console.log(typeof xx); // String
console.log(typeof Number(xx)); //Number ?

여기서 xx에 숫자값을 주면 NaN이아닌 정상적인 숫자가 출력된다.
// 문자 -> 숫자
let xx = '123'; //문자열에서 숫자로 변경
console.log(xx); //문자열 '문자'
console.log(Number(xx)); // NaN
console.log(typeof xx); // String
console.log(typeof Number(xx)); //Number ?
▷ 불린 -> 숫자 형 변환
//불린 -> 숫자
let yy = true;
console.log(yy); //true
console.log(Number(yy)); // 1
console.log(typeof yy); //Boolean
console.log(typeof Number(yy)); //Number

불린 true가 숫자 1로 형 변환된 모습을 볼 수있는데,
불린 값은 숫자 형태로 형 변환할 때 true는 1, false는 0으로 변한다.
▷ 문자 -> 불린 형 변환
//문자 -> 불린
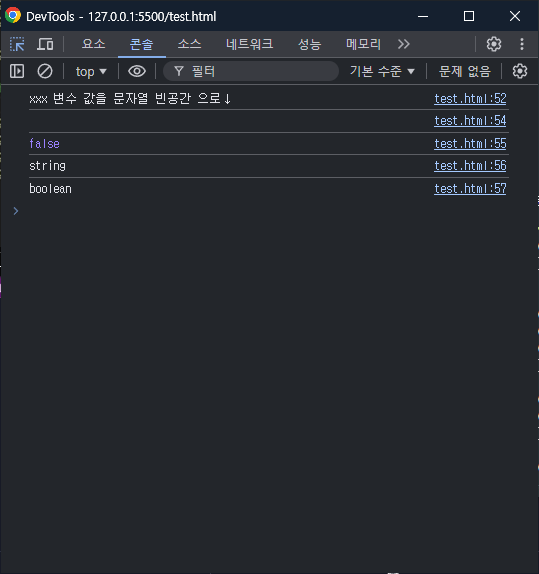
let xxx = '문자';
console.log(xxx); // 문자
console.log(Boolean(xxx)); // true
console.log(typeof xxx); // String
console.log(typeof Boolean(xxx)); //boolean
▷ 숫자 -> 불린 형 변환
//숫자 -> 불린
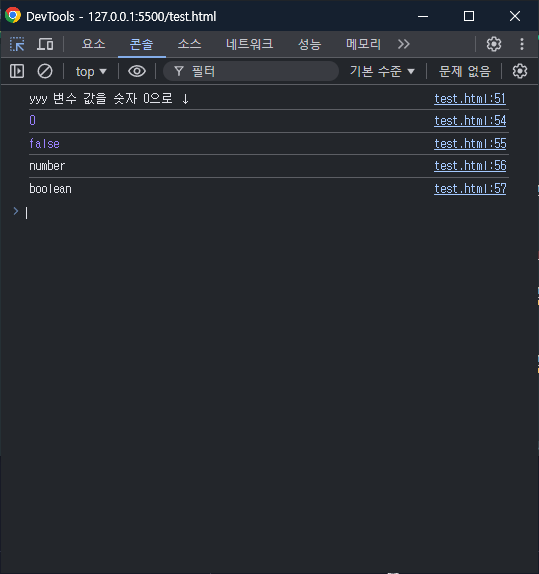
let yyy = 123;
console.log(yyy); // 123
console.log(Boolean(yyy)); // ture
console.log(typeof yyy); // Number
console.log(typeof Boolean(yyy)); //boolean
변수 xxx와 yyy의 값을 형 변환 했을때 true가 나왔는데,
일반적으로 어떤 값을 불린으로 변환 할 때는 true 값이 된다.
그렇기에 불린형 변환을 이해할 떄는 fasle로 변환되는 경우를 알아두자.
그 경우를 한마디로 설명하자면 ' 뭔가 없거나 비어 있는 듯한 느낌을 주는 값이 false ' 이다.
문자열 경우에는 따옴표만 있는 빈 문자가 false로 변환이 되고
숫자의 경우에는 숫자 0또는 NaN 값이 false로 변횐 된다.


정리하자면 불린 값으로 형 변환 할 때는 보통 true 값이 나오지만
빈 문자 또는 0, NaN 값은 false로 변한다.
참고로 불린 값으로 형 변환 했을때 false가 나오는 값을 falsy 값이라고 부르기도 한다.
지금까지 직접 함수를 써서 형 변환을 해봤는데 자바스크립트는 일반적으로 연산을 할 때
일정한 규칙에 따라서 자동으로 형 변환을 하는 특징이 있다.
여기 문자열 4와 불린 true 연산식이 있다.
console.log('4' - true);
대부분 프로그래밍 언어에서는 이렇게 서로 다른 자료형의 연산을 오류로 처리한다.
하지만 이 코드를 실행해보면

오류 또는 문자열 4와 불린 true가 연산이 된 결과가 아니라
일정한 규칙에 따라서 이 두 값이 자동으로 변환된 다음에 연산이 이루어진 결과이다.
자동으로 형 변환 되는 규칙
▼ 산술 연산자
일반적으로 연산자들은 연산 되어지는 두 값을 모두 숫자형으로 변환한 다음 연산을 한다.
한 가지 주의해야할 점은 [더하기 연산자] 이다.
다른 연산자들은 숫자를 연산하는 기능 밖에 없기 때문에 모든 값을 숫자로 바꿔서 연산을 하지만
더하기 연산자는 문자열을 연결하는 기능도 있다는 것을 알고 있을 것이다.
더하기처럼 두 가지 기능이 있는 경우에는 상황에 따라 조금 헷갈릴 수 있다.
일단은 실습으로 직접 해보자
console.log(4 + '2');
console.log(4 + 2);
console.log(4 - true);
console.log(4 * false);
console.log('4' ** true);
console.log(4 % 'two');

console.log(4 + '2');
▲ 첫 번째 콘솔에서 42가 출력 된 것을 볼 수있는데
쉽게 생각하면 자바스크립트에서 더하기 기호는 숫자를 더하는 것보다
문자열을 연결하는 기능이 좀 더 우선이라고 생각하면 된다.
더하기를 할 때 순서에 상관없이 어느 한쪽이라도 문자열이 있다면
양쪽 모두를 문자열로 바꾼 다음 문자열 연산으로 동작한다.
console.log(4 + 2);
▲ 단순 더하기 연산자로 인해 6이 출력 되었다.
console.log(4 - true);
console.log(4 * false);
▲ true와 false 인 불린 값으로 연산 하고있으며
불린을 숫자로 바꾸면 true는 1, false는 0으로 계산된다.
즉 출력 값은 3과 0이다.
console.log(4 / '2');
▲ 한쪽이 문자열이긴 하지만 더하기 연산이 아닌 나누기 연산이므로
2라는 문자열이 숫자 2로 변환되어 연산함에 따라 출력 값은 2이다.
console.log('4' ** true);
▲ 양쪽이 모두 숫자가 아닌데도 숫자 4, 숫자1로 변환된 상태이다.
결과값은 4의 1제곱 = 4 이다.
console.log(4 % 'two');
▲ 솔직히 이건 웃길라고 만든 건데 two 문자열이 2로 바뀔일은 없다.
two는 숫자형으로 형 변환 했을 때 NaN 값이며 NaN값은 어떤 것과 연산을 해도 NaN 값이 나온다.
▼ 관계 비교 연산자 (<, <=, >, >=)
부등호로 두 값의 크고 작음을 비교하는 관계 연산은 특별한 경우를 제외하면 산술 연산자처럼
두 값을 모두 숫자형으로 바꿔서 비교하는 경우가 일반적이다.
console.log(2 < '3');
console.log(2 > true);
console.log('2' <= false);
console.log('two' >= 1);
console.log(2 < '3');
▲ 문자열 3이 숫자 3으로 형 변환 돼서 2는 3보다 작기 때문에 true가 출력된다.
console.log(2 > true);
▲ 불린 true는 1로 형 변환돼서 2보다 작기 때문에 true가 출력된다
console.log('2' <= false);
▲ 문자열 2가 숫자 2로, 불린 false가 0으로 변환되어 2는 0보다 작거나 같지 않기 때문에 false로 출력된다.
console.log('two' >= 1);
▲ 문자열 two는 NaN 형으로 형 변횐되는데, 두 값을 비교하는 연산에서는
true 또는 false중 하나의 결과값을 내야 되기 때문에 거짓인 경우에도 false가 나오지만
비교가 불가능한 경우에도 false가 출력된다.
▼같음 비교 연산 (===, !==, ==, !=)
등호를 통해 양쪽 값이 같은지를 판단하는 비교 연산은
등호를 3개를 사용하는 것(===)과 2개를 사용하는 것(==) 두 종류가 있다.
명칭은 '일치(===)' , '동등(==)' 이라고 부르며, 가장 앞쪽에 느낌표(!)를 붙여주면 '불일치(!==)'와 '부등(!=)'이 된다.
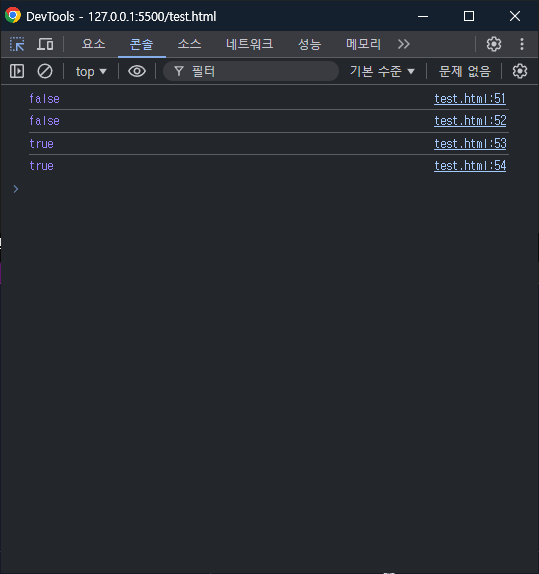
//같음 비교 연산 (===, !==, ==, !=)
console.log(1 === '1'); //일치, 불일치(!==)
console.log(1 === true);
console.log(1 == '1'); //동등, 부등(!=)
console.log(1 == true);
일치와 동등에 대한 결과가 서로 다르게 나오는 것을 확인 할 수있는데,
일치 비교는 형 변환이 일어나지 않지만
동등 비교는 숫자 형태로 형 변환이 일어나기 때문에 일치와 동등에 대한 결과가 서로 다르게 나올 것이다.
console.log(1 == '1'); //동등, 부등(!=)
여기 숫자 1과 문자열 1 경우에는
문자열 1이 숫자 1로 변환되어 '서로 값이 같다' 라고 평가가 이루어지고
console.log(1 == true);
불린 true 가 숫자 1로 변환돼서 '두 값이 서로 같다' 라고 평가가 되는 것이다.
등호 2개를 사용하게 되면 위 처럼 형 변환이 일어나기 때문에
코드가 조금만 더 복잡해지면 예상치못하는 형태로 변환이 될 가능성이 크다.
그래서 특별한 경우가 아니라면 두 값이 서로 같은지를 비교할 때는
등호 2개보다 3개를 이용하는 것이 안정적이다.
'JS' 카테고리의 다른 글
| (9) JavaScript - 자료형 / null & undefined (0) | 2024.09.20 |
|---|---|
| (8) JavaScript - 자료형 / 템플릿 문자열 (Template String) (0) | 2024.09.20 |
| (7)JavaScript - 자료형 / typeof 연산자 (0) | 2024.09.16 |
| (6)JavaScript - 자료형 / 불린 (Boolean) (0) | 2024.09.15 |
| (5)JavaScript - 자료형 (숫자형과 문자열) (0) | 2024.09.15 |

