객체 리터럴
• 객체를 만드는 방법은 여러가지가 있는데 가장 간단한 방법이 객체 리터럴(Object Literal)을 이용하는 방법이다.
• 객체 리터럴은 객체의 내용을 중괄호( { } ) 로 묶고 그 안에 객체의 내용을 프로퍼티로 등록한다.
객체의 프로퍼티는 키:값 형태를 띄며 여러 프로퍼티를 콤마( , ) 로 구분해서 등록하는 방식이 객체 리터럴이다.

• 객체내에 선언된 것을 객체의 멤버라 표현하며 객체의 멤버 접근은 DOT( . ) 을 이용하고
형태는“객체명.프로퍼티명”이며 user 객체의 name 프로퍼티에 접근하는 코드는 user.name 이다.
또한 user 객체의 order 프로퍼티가 객체이고 이 order 객체의 productId 에접근하려면user.order.productId를 쓴다.

• 함수도 데이터로 활용이 가능하며 프로퍼티에 함수 대입도 가능하다.

※ 프로퍼티(property)
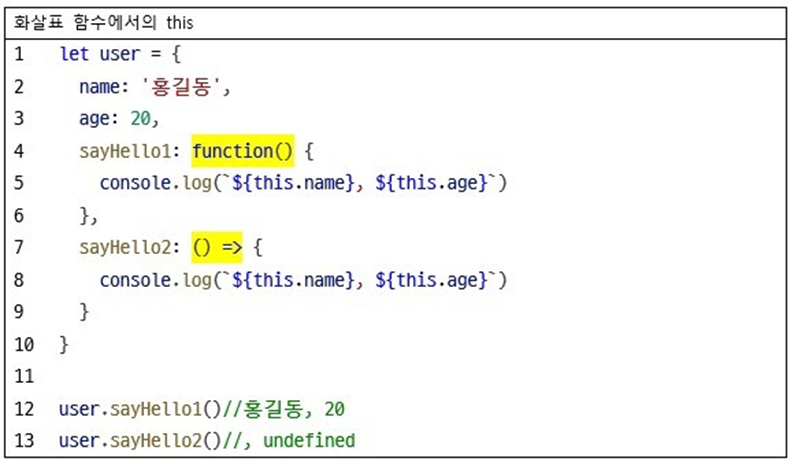
▼ 객체의 this
• 객체내에 선언된 함수에서 객체에 선언된 다른 멤버를 이용하는 경우가 있다. 이때는 this로 프로퍼티를 지정해야 한다
또한 this 는 예약어로 어떤 객체내에서 객체 자신을 지칭하는 예약어이다.

• 함수는 function 예약어로 선언될 수도 있고 화살표 함수로 선언될 수도 있다. function 으로 함수를 등록하면 this 는 등록하는 객체를 지칭하지만 화살표 함수로 등록을 하면 this는 함수가 등록된 객체를 지칭할수 없다.

▼ 축약형으로 프로퍼티 등록
• 객체 리터럴에 값을 등록할 때 객체 외부에 선언된 변수의 값도 대입이 가능하며
프로퍼티 명과 대입되는 변수명이 동일한 경우 축약형으로 등록이 가능하다.

▼ 외부에서 객체 멤버 등록
• 객체 리터럴은 { } 안에 객체 멤버를 등록하는데, 객체를 선언하고 이후에 그 객체에 멤버를 추가할 수도 있다.

"use strict";
// object literal 기법으로 객체 선언
let user = {
name: '홍길동',
age: 20,
isMember: true,
//객체 내에 객체
order: {
productId: 2,
count: 10
},
//함수 멤버 -> 메서드
sayHello: function(){
console.log(`Hello , ${this.name}`)
},
sayHello1: function(){
//객체 내에서 자신의 다른 멤버(변수, 함수)를 이용하려면 this 예약어로 이용해야함
//this 는 예약어, 어떤 객체내에서 자기 자신을 지칭하는 예약어
console.log(`Hello, ${this.name} - ${age}`)
},
sayHello2: () => {
//객체 내에 함수를 화살표 함수로 선언하는 것이 문제가 되는 것이 아니라
//화살표 함수내에서 this 가 객체 자신을 지칭하지 못한다는 문제임
//화살표 함수는 간단하게 함수를 선언해서 이용하는 경우 주로 사용, this 를 사용하지 않는 경우에
//사용할 것을 권장
console.log(`Hello, ${this.name}, ${this.age}`)
}
}
//선언된 객체 멤버 접
//객체의 멤버 접근은 . 으로
console.log(user.name)//홍길동
console.log(user.order.productId)//2
user.sayHello()//Hello , 홍길동
// user.sayHello1()//error, age is not defined
user.sayHello2()//Hello, , undefined
//축약으로 멤버 선언
let name = '김길동'
let age = 30
let user1 = {
//아래처럼 선언해도 되지만 key:value 가 동일하다면
// name: name,
// age: age
name,
age,
sayHello: function(){
console.log(`${this.name}, ${this.age}`)
}
}
user1.sayHello()//김길동, 30
//객체 선언할 때는 없던 멤버를 나중에 추가 가능
user1.address = 'seoul'
user1.sayHello2 = function(){
console.log(`${this.name}, ${this.age}, ${this.address}`)
}
user1.sayHello2()//김길동, 30, seoul

'BootCamp Review' 카테고리의 다른 글
| 2024.09.25-26 (Day 14,15) - JavaScript OOP / 프로토 타입 (0) | 2024.09.26 |
|---|---|
| 2024.09.24 (Day 13) - JavaScript OOP / 생성자 함수 (0) | 2024.09.24 |
| 2024.09.20-23 (Day 11, 12) - JavaScript Implicit Object 3 (0) | 2024.09.23 |
| 2024.09.19-20 (Day 10,11) - JavaScript Implicit Object 2 (0) | 2024.09.20 |
| 2024.09.13-19 (Day 9,10) - JavaScript Implicit Object 1 (0) | 2024.09.19 |

