▼ HTML,JavaScript 문서
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="content">
<h2 id="title-1">Cat-1</h2>
<ul id="list-1">
<li>Ragdoll</li>
<li>British Shorthair</li>
<li>Scottish Fold</li>
<li>Bengal</li>
<li>Siamese</li>
<li>Maine Coon</li>
<li>American Shorthair</li>
<li>Russian Blue</li>
</ul>
<h2 id="title-2">Cat-2</h1>
<ul id="list-2">
<li>Sphynx</li>
<li>Munchkin</li>
<li>Persian</li>
<li>Norwegian Forset</li>
<li>Turkish Angora</li>
<li>Bombay</li>
<li>Selkirk Rex</li>
<li>Munchkin</li>
</ul>
</div>
<script src="index.js"></script>
</body>
</html>
//요소 노드 주요 프로퍼티
const myTag = document.querySelector('#list-1')
HTML 문서를 객체로 표현한 DOM의 각 노드들은 다양한 프로퍼티들을 가지고 있다.
그중에서 자주 사용하게될 요소 노드의 주요 프로퍼티 몇 가지를 살펴보자.
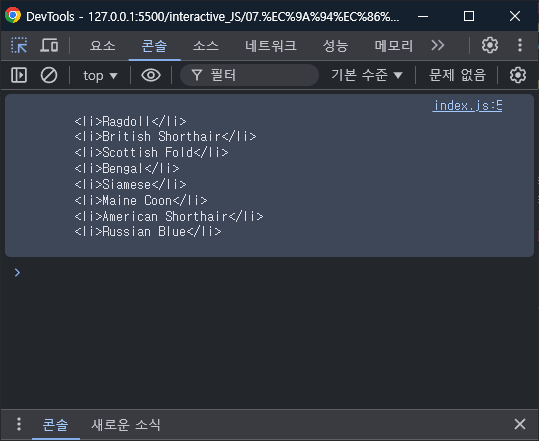
innerHTML 프로퍼티
▼ innerHTML
innerHTML 프로퍼티는 요소 안에 있는 HTML 자체를 문자열로 리턴하며
태그와 태그 사이의 줄바꿈이나 들여 쓰기 같은 부분들도 모두 포함된다.
//요소 노드 주요 프로퍼티
const myTag = document.querySelector('#list-1')
//innerHTML
console.log(myTag.innerHTML);
그런데 innerHTML은 요소 안에 있는 HTML을 확인하는 것보다
요소 안에 HTML을 수정할 때 자주 활용된다.
▼ innerHTML 프로퍼티로 요소 안에 HTML 수정
innerHTMl 프로퍼티에 HTML 코드를 문자열로 할당하면
해당 요소가 입력한 문자열로 수정된다.
//innerHTML
console.log(myTag.innerHTML);
myTag.innerHTML = '<li>Exotic</li>'


또한 할당 연산자를 통해서 HTML의 마지막 부분에 요소를 추가하는 방식으로 활용할 수 있다.
▼ 할당 연산자로 요소 추가
//innerHTML
console.log(myTag.innerHTML);
myTag.innerHTML += '<li>Exotic</li>' //할당 연산자 사용
outerHTML 프로퍼티
▼ outerHTML
outerHTML은 해당 요소를 포함한 전체 HTML 코드를 문자열로 리턴해준다.
실행해보면 list-1 태그 코드를 문자열로 리턴하였다
//요소 노드 주요 프로퍼티
const myTag = document.querySelector('#list-1')
//outerHTML
console.log(myTag.outerHTML);

또한 프로퍼티에 새로운 값을 할당했을 때 innerHTML과 마찬가지로
outerHTML에 새로운 HTML 코드를 할당할 수 있다.
그런데 outerHTML은 해당 요소 자체를 가리키는 특성 떄문에
요소 자체가 새로운 요소로 교체되는 결과를 얻게 된다.
▼ outerHTML 프로퍼티로 요소 안에 새로운 코드 할당
//outerHTML
console.log(myTag.outerHTML);
myTag.outerHTML = '<ul id ="new-list"><li>Exotic</li></ul>'


그래서 해당 요소를 수정하는 것처럼 오해할 수 있는데
outerHTML에 값을 할당하게되면 처음 선택한 요소는 사라진다는 점이므로 햇갈리지 않도록 한다.
textContent 프로퍼티
▼ textContent
innerHTML과 비슷한 textContent는 요소안에 있는 내용들 중에서
HTML 태그 부분을 제외한 텍스트만 가져온다.
//textContent
console.log(myTag.textContent);
textContent도 새로운 할당해서 요소 안의 값을 수정할 수 있다.
▼ textContent 프로퍼티로 요소 안에 HTML 수정
//textContent
console.log(myTag.textContent);
myTag.textContent = 'new text'
그런데 textContent는 말 그대로 텍스트만 다루기 때문에 특수 문자도 텍스트로 처리해버린다
그래서 텍스트 입력할 때 <li></li> 도 특수 문자이기 때문에
아래와 같이 입력해도 특수 문자도 그냥 텍스트로 출력하는 것을 볼 수 있다.
▼ textContent는 특수 문자도 텍스트로 처리
console.log(myTag.textContent);
myTag.textContent = '<li>new text</li>'
만약 사용자의 입력 값을 웹 페이지에 반영해야 될 때,
innerHTML 보다는 textContent를 활용하면
원하지 않는 HTML 코드가 웹 페이지에 추가되는 걸 방지할 수 있다.
JavaScript_soloPlay/interactive_JS/07.요소노드프로퍼티 at main · SeopE9611/JavaScript_soloPlay
Contribute to SeopE9611/JavaScript_soloPlay development by creating an account on GitHub.
github.com
'JS' 카테고리의 다른 글
| (9) Interactive JavaScript - 요소 노드 삭제 및 이동 (0) | 2024.10.14 |
|---|---|
| (8) Interactive JavaScript - 요소 노드 추가 (0) | 2024.10.11 |
| (6) Interactive JavaScript - Approach the DOM Tree (0) | 2024.10.09 |
| (5) Interactive JavaScript - Document Object Model(DOM) (0) | 2024.10.09 |
| (4) Interactive JavaScript - window 객체 (0) | 2024.10.08 |

