반응형
연산자
▼ 산술 연산자
• 수학적인 계산을 목적으로 하는 연산자이며 수학에서 주로 사용하는 연산 기호를 그대로 이용한다.

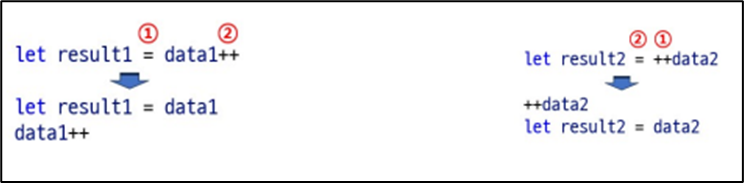
• ++, -- 을 통칭해서 흔히 증감연산자라고 한다.
피연산자(연산 대상이 되는 데이터) 앞에 사용할 수 있고 뒤에도 사용할 수 있으며 연산자 우선 순위를 고려해서 이용해 주어야 한다

<script>
//산술 연산자
let data1 = 10
let data2 = 4
console.log(data1 + data2);
console.log(data1 - data2);
console.log(data1 * data2);
console.log(data1 / data2);
console.log(data1 % data2);
</script>
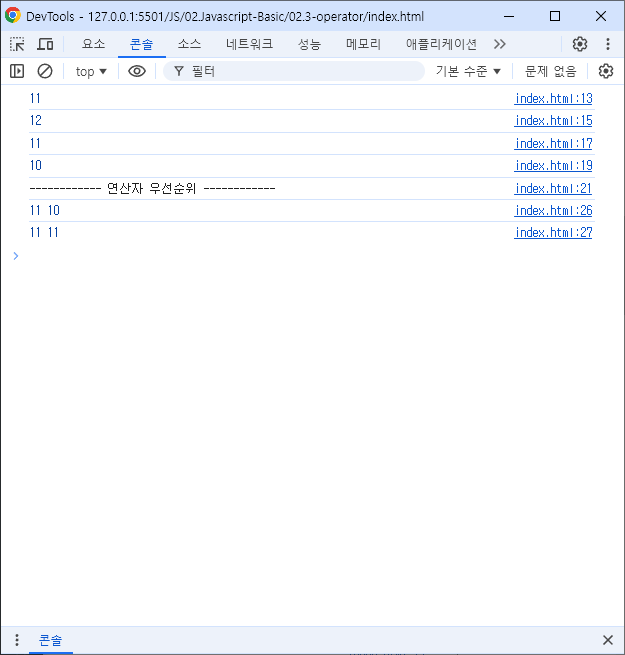
//증감 연산자
let data3 = 10
data3++
console.log(data3); //11
++data3
console.log(data3); //12
data3--
console.log(data3); //11
--data3
console.log(data3); //10
console.log('------------ 연산자 우선순위 ------------');
let data4 = 10
let data5 = 10
let result1 = data4++
let result2 = ++data5
console.log(data4, result1); //11, 10
console.log(data5, result2); // 11, 11

▼ 할당 연산자
• 할당 연산자는 연산자 오른쪽의 값을 왼쪽에 대입하기 위한 연산자이다.

console.log('------------ 할당 연산자 ------------');
let a1 = 10
a1 = a1 + 10
console.log(a1); //20
a1 += 10
console.log(a1); //30
▼ 문자열 연결 연산자
• + 연산자는 산술 연산자로 사용될 수 있다. 또는 문자열을 연결시키기 위한 연산자로도 사용된다.

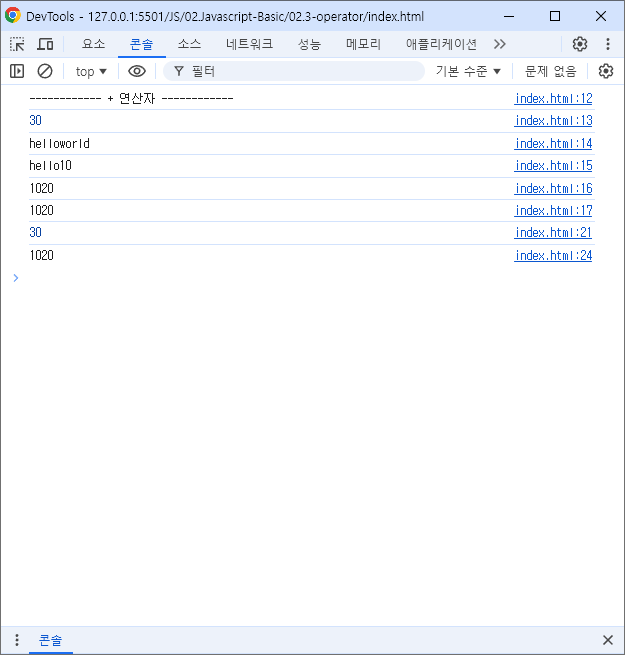
console.log('------------ + 연산자 ------------');
console.log(10 + 20); //30
console.log('hello' + 'world'); //helloworld
console.log('hello' + 10) ;// hello10
console.log('10' + '20'); //1020
console.log(10 + '20'); //1020
//문자를 숫자로 변형시켜서 연산 시킬 수있다
//물론 문자가 숫자로 변형 가능한 데이터야 한다 (parseInt)
console.log(10 + parseInt('20')); // 30
//숫자 -> 문자열변경 (toString)
console.log((10).toString() + 20); //1020
//js는 명시적 타입은 없지만
//타입변형 시켜서 숫자 <-> 문자
//타입변형. 캐스팅(castig) 이라고 불린다.
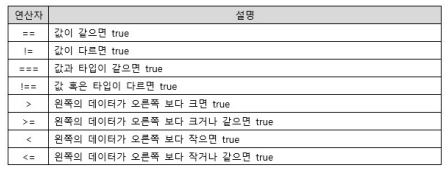
▼ 비교 연산자
• 비교 연산자는 두 값을 비교해 같은 값인지, 혹은 크거나 작은지를 판단해 논리값(true, false)를 반환하는연산자이다.

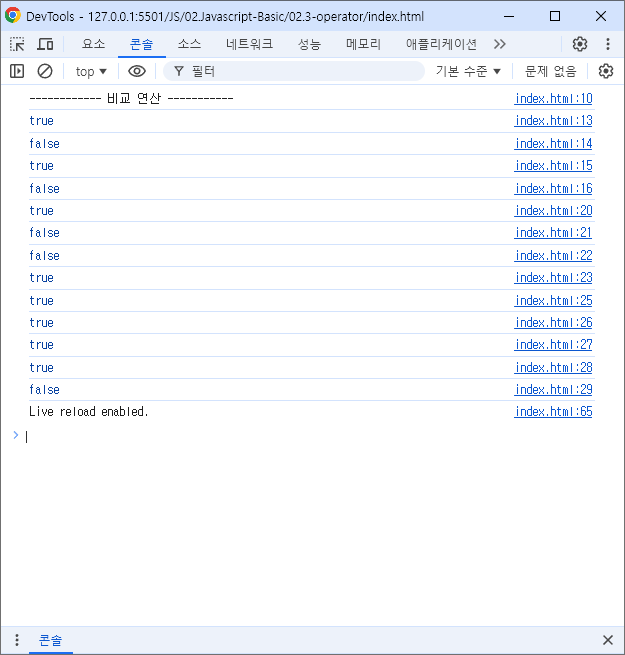
console.log('------------ 비교 연산 -----------');
let a2 = 10
let a3 = 10
console.log(a2 == a3); //true
console.log(a2 != a3); //false
console.log(a2 === a3); //true
console.log(a2 !== a3); //false
a2 = 10
a3 = '10'
console.log(a2 == a3); //true
console.log(a2 != a3); //false
console.log(a2 === a3); //false
console.log(a2 !== a3); //true
console.log(5 < 10); //true
console.log(5 < '10'); //true
console.log('hello' < 'world'); //true
console.log('abc' < 'abd'); //true
console.log('이길동' < '김길동'); //false
• == 은 값을 비교하는 연산자이며 만약 두 값의 타입이 다르면 자동으로 타입을 변형시켜 값이 같은 지를비교하게 된다.
• === 은 자동으로 타입 변형을 하지 않는다. 그러므로 두 값의 타입이 다르면 다른 데이터로 인지한다.
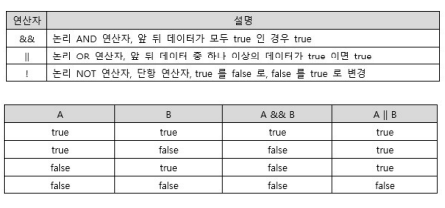
▼ 논리 연산자
• 논리 연산자도 비교 연산자와 마찬가지로 true, false 의 결과가 나오는 연산자이다.
피 연산자 값이 true 아니면 false 이어야 하며 이 피연산자 값이 true, false 인지에 따라
최종true, false 를 만드는 연산자이다.

반응형
'BootCamp Review' 카테고리의 다른 글
| 2024.09.11 (Day 7) -JavaScript Function (0) | 2024.09.11 |
|---|---|
| 2024.09.10 (Day 6) -JavaScript Operator (0) | 2024.09.10 |
| 2024.09.05 (Day 4) -JavaScript 변수와 데이터 타입 (0) | 2024.09.05 |
| 2024.09.04 (Day 3) -JavaScript Basic II (0) | 2024.09.04 |
| 2024.09.03 (Day 2) -JavaScript Basic I (0) | 2024.09.03 |

