▶ 제어문
• 제어문이란 프로그램의 실행 흐름을 제어하기 위한 구문이며
어떤 특정 영역의 구문을 조건에 만족하는 경우에만 실행시키고자 할 때 혹은 반복적으로 실행시키고자 할 때 사용하는 기법이다.
▶ 조건문
• 조건문은 참 거짓이 나오는 조건을 명시하고 어떤 조건이 참인 경우에만 특정 코드가 실행되게 하고자 할 때 사용되는
구문이며 크게 if 문과 switch문 그리고 3항 연산자가 있다.
IF 문
• 조건문의 가장 대표적이고 가장 많이 사용되는 것이 if 문이다.
• if 문은 조건이 true 인 경우에만 실행되는 코드를 묶기 위해서 사용된다.

let age = 23
let adress ='서울'
//if
if(age <=10){
console.log(`age : ${age}, 당신의 나이는 조건에 만족합니다`);
}
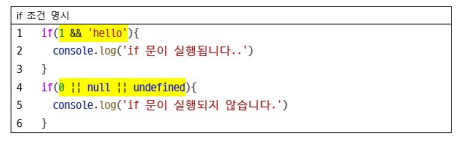
▼ 조건을 명시하는 ( ) 부분은 true 혹은 false 값이 적용이 되어야 하며
논리 타입의 값은 true, false 이지만 자바스크립트에서는 숫자, 문자, null, undefined 도
논리타입인 true, false 로 이용될 수 있다.
그러므로 if( ) 에 0, null, undefined 가 조건으로 지정되면 false 로 판단되며 1, “hello” 등의 데이터가 지정되면
true 로 판단한다.

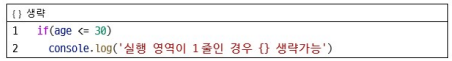
• 만약 조건에 만족했을 때 실행되는 영역이 1줄이라면 { } 을 생략할 수도 있다.

//다양한 타입의 데이터가 true/false로 판단가능
let data = 1
if(data){
console.log('data is true'); //실행
}else{
console.log('data is false');
}
// if()에 들어가야하는 값은 true,false
//만약 숫자, 문자등의 데이터가 들어오면 boolean으로 변형 시켜 판단하게 되어있다.
console.log(Boolean(1));// 값이 존재하기에 true
console.log(Boolean(0));// 데이터가없어서 false
console.log(Boolean(10));// 값이 존재하기에 true
console.log(Boolean(-1));// 값이 존재하기에 true
console.log(Boolean('hello'));// if값이 존재하기에 true
console.log(Boolean(null));// 데이터가없어서 false
console.log(Boolean(undefined));// 데이터가없어서 false
if('hello'){
console.log('..true'); //실행
}else{
console.log('..false');
}
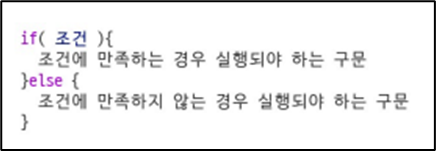
▼ If – else
• 조건에 만족하지 않는 경우에 실행시켜야 하는 코드도 있다.
이 경우에는 else 예약어를 이용해 조건에 만족하지 않은 경우에 실행할 코드를 명시한다.

• else 는 독립적으로 사용될 수는 없다.
항상 if에 조건이 명시되어야하고 그 조건에 만족하지 않는 경우에 실행될 코드를 else 에 담는다.
else 부분도 else { } 형태처럼 실행시켜야 하는 부분을 { } 로 묶어야 하는데 만약 실행시켜야 하는 코드가 1줄이라면 { } 을 생략할 수도 있다.
let age = 23
let adress ='서울'
//if else
if(age <=30){
console.log(`age : ${age}, 당신의 나이는 조건에 만족합니다`);
}else{
console.log(`age : ${age}, 당신의 나이는 조건에 만족하지 않습니다.`);
}
// if else 블록이 한줄이라면 {}생략가능
if(age < 30)
console.log('조건에 만족합니다');
else
console.log('조건에 만족하지 않습니다');
▼ If – else If – else
• 어떤 로직이 실행되어야 하는 경우 조건을 여러 번 주어야 하는데 이때는 else if( ) 를 사용한다.
• else if 를 사용하려면 먼저 if 가 먼저 선언되어 있어야 하고 그 조건에 만족하지 않는 경우 다른 조건을 명시하고자 할 때 사용한다.

// if else if
if(age < 30 && adress ==='서울'){
console.log(`age : ${age}, adress : ${adress} 나이조건 만족 , 서울 거주`);
}else if (age < 30 && adress === '부산'){
console.log(`age : ${age}, adress : ${adress} 나이조건 만족 , 부산 거주`);
}else{
console.log(`age : ${age}, adress : ${adress} 나이,거주 만족하지 않습니다`);
}
• else if 뒤에 마지막으로 else 가 추가될 수도 있고 추가되지 않을 수도 있다.
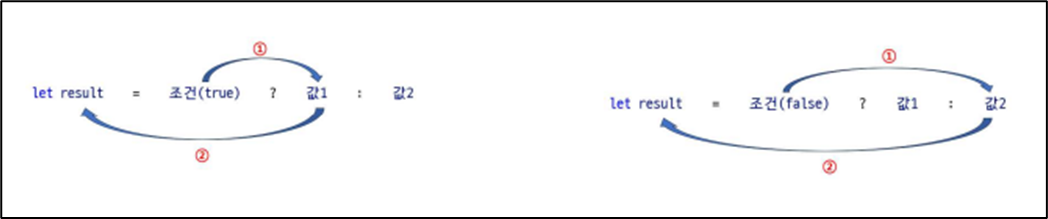
3항 연산자
▼ 3항 연산자는 말 그대로 연산자이며 연산자라 함은 무언가 연산이 실행되고 그 연산에 의한 결과가 나오게 된다.

• 3항 연산자도 결과가 나오지만 조건을 명시할 수 있고 그 조건에 따라 다르게 결과가 나오게 하는 연산자이다.
let data = 8
let result
if(data % 4 === 0){
result = '4의 배수입니다.'
}else{
result = '5의 배수가 아닙니다.'
}
console.log(result);
//위 코드를 3항 연산자로 작성해보자
let result2 = (data % 4 === 0) ? "4의 배수입니다." : "4의 배수가 아닙니다."
console.log(result2);
switch - case 문
• 조건문을 작성할 때 switch – case 구문을 사용할 수도 있다.
switch – case 문은 어떤 데이터의 값이 여러 개가 나올 수 있는데 그 값이 어떤 것인지에 따라 실행되는 구문을 다르게 조건을 주고자 할 때 사용된다.

• switch – case 문을 사용한다면 switch( ) 에는 어떤 데이터가 명시되어야 한다.. 데이터의 값에 대한 조건은 case 예약어로 명시하는데 case 뒤에 값을 명시하고 : 뒤에 실행로직을 { } 로 명시한다.
case 를 여러 개 나열하여 switch 에 명시된 데이터 값에 따라 맞는 case 부분이 실행되게 작성한다.
또한 case 의 맨 마지막에 default 가 작성될 수 있으며 생략이 가능하다.
만약 작성한다면 case 가 나열되고 맨 마지막에 작성된다.
default 는 위에 선언된 case 값에 만족하지 않는 경우 실행될 구문을 명시하기 위해서 사용되며
switch – case 문에서 만약 case 가 여러 개 있는 경우 윗부분 case 값 조건에 만족하게 되면
그 위치부터 아래에 선언된 모든 case 와 default 부분이 실행되게 된다.


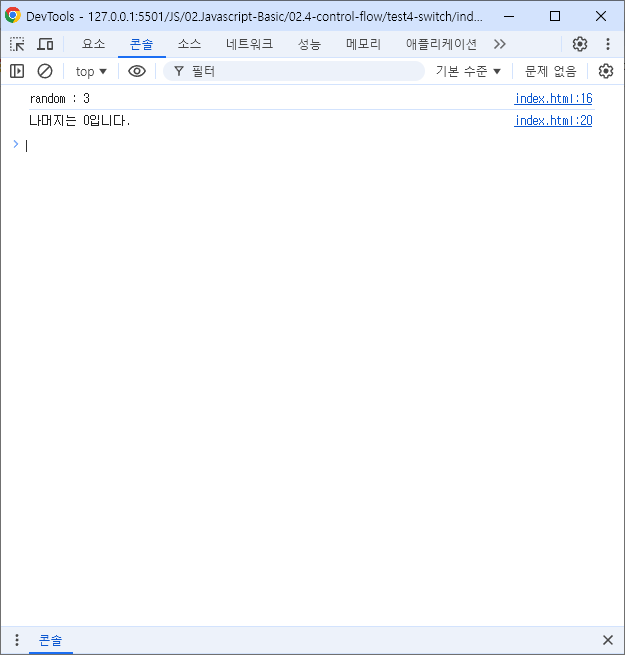
//random() - 랜덤값 (난수 발생) 0~1.0 실수로
//0~3의 난수, *3
//round() - 반올림
let data = Math.round(Math.random() * 3)
console.log(`random : ${data}`)
switch(data % 3){
case 0: {
console.log('나머지는 0입니다.')
}
case 1: {
console.log('나머지는 1입니다.')
}
case 2: {
console.log('나머지는 2입니다.')
}
default: {
console.log('default 부분이 실행되었습니다.')
}
}
//random : 2
// main.js:17 나머지는 2입니다.
// main.js:20 default 부분이 실행되었습니다.
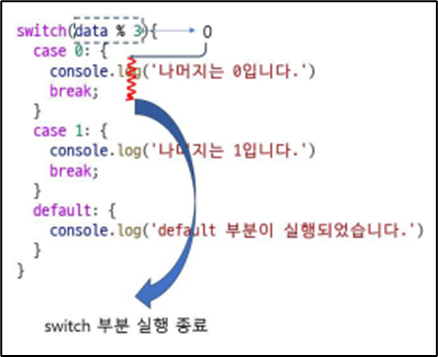
• 만약 특정 위치의 case 값에 일치하는 경우 그 위치의 case 만 실행되게 하고자 한다면 break를 사용해 주어야 한다.
• switch – case 에서 break 가 사용되었다면 break 에 의해 switch 영역을 벗어나게 되며
즉 switch 부분의 실행이 끝나게 됨으로 break 가 작성된 하위 case 혹은 default 부분은 실행되지 않게 된다.

let data = Math.round(Math.random() * 3)
console.log(`random : ${data}`)
switch(data % 3){
case 0: {
console.log('나머지는 0입니다.')
break
}
case 1: {
console.log('나머지는 1입니다.')
break
}
case 2: {
console.log('나머지는 2입니다.')
break
}
default: {
console.log('default 부분이 실행되었습니다.')
}
}
//break 추가 후 테스트
//random : 2
// main.js:19 나머지는 2입니다.

for 반복문
▶ 반복문
• 반복문은 특정 코드 부분을 반복적으로 실행시키기 위해 사용된다.
• 반복문은 for, while 문이 주로 사용되며 드물게 do – while 문이 사용되기도 한다.
• for 문을 작성하는 방법은 특정 변수 값을 증감시켜 조건에 만족하는 동안 반복적으로 실행되게 한다.

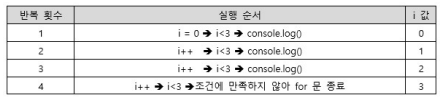
1. 초기값 : 가장 처음 한번만 실행, for 반복을 위해 사용할 변수 초기화에 이용
2. 반복조건 : 가장 처음 한번 실행, 이후 증감식이 실행된 후에 실행, body 부분이 실행될 것인지 판단
3. 증감식 : body 가 실행된 후에 실행, 데이터를 증감시키기 위해 이용
4. body : 반복조건이 만족하는 경우 계속 실행될 구문




for(let i = 0; i < 3; i++){
console.log(`hello ${i}`) //0 1 2
}
for(let i = 3; i > 0; i--){
console.log(`hello ${i}`) // 3 2 1
}
• for 문을 이용하면서 초깃값 부분에서 변수를 1개 이상 선언할 수도 있으며
증감식에서 값 증가 뿐만 아니라 감소를 명시할 수도 있다.
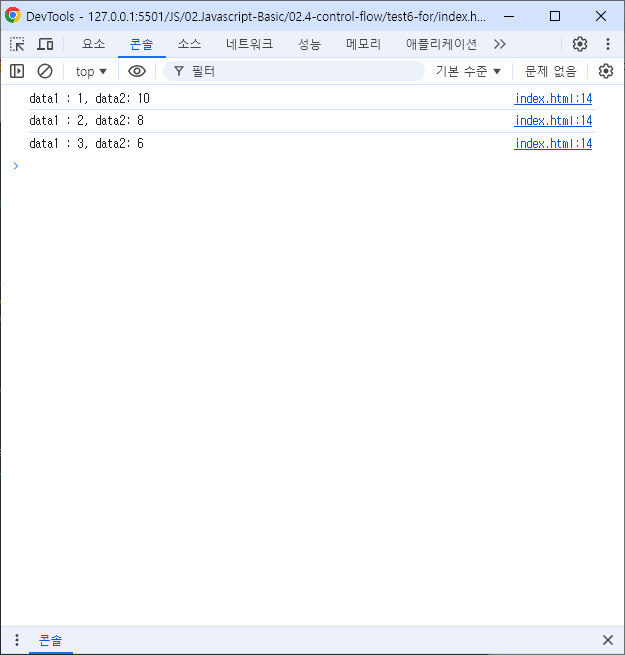
for(let data1 =1 , data2 = 10; data1 <= 5 && data2 > 5; data1++,data2-= 2){
console.log(`data1 : ${data1}, data2: ${data2}`);
}
▷ 배열 데이터를 사용하여 for문 작성
let array = [10,20,30]
for(let i = 0; i < array.length; i++){
console.log(`array [${i}] = ${array[i]}`);
}
▷ for문) 1부터 10까지 더해서 최종 결과 출력해보기
let sum = 0
for (let i = 1; i <= 10; i++) {
sum += i
}
console.log(sum);
▷ for문) 1부터 10까지 더해서 최종결과 출력 (홀수만 더해서)
let sum2 = 0
for (let i = 1; i <= 10; i++) {
if(i % 2 !== 0){
sum2 += i
}
}
console.log(sum2);
▷ for문) 구구단 2단
for(let i =1; i<=9; i++){
console.log(`2 X ${i} = ${2*i}`);
}
while
• while 문은for문이 정해진 횟수만큼 반복한다면, while 문은 조건식이 true 일 경우에 계속해서 반복한다.

do-while
• do – while 문도 while 문의 일종이다.
• 반복 조건을 명시하고 그 조건이 true 이면 반복적으로 body 부분이 실행되는 구조이다.
• do – while 문 마지막 부분에 조건을 명시하게 되며 그럼으로 조건에 만족한다면 body 부분이 반복적으로 실행되는 것은 동일하지만 body 부분이 최초에 한번실행이 되는지의 차이가 있다.


▼ while문 작성해보기
while(false){
console.log('while body');
}
do {
console.log('do while do');
}while(false)
▼while로 1~10더하기
let no = 1
let sum = 0
while (no <= 10){
sum += no
no++
}
console.log(`sum : ${sum}`);
▼ while로 구구단
let i = 1
while(i<=9){
console.log(`2x${i} = ${2*i}`);
i++
}
break, continue
• for문 혹은 while, do – while 문을 이용해서 반복문을 작성하다 보면 break 혹은 continue 를 이용하는 경우가 있는데
break 와 continue 는 반복문 내에 작성되어 반복문의 실행 흐름을 제어하기 위해서 사용된다.
물론 break 는 switch – case 문에도 사용되며 switch 문에 break 를 사용하면 switch 를 벗어나게 되어
제어하는 역할로도 사용되고 body 내에서 반복을 끝내야 하는 경우 혹은 반복 조건을 다시 판단해야 하는 경우가 있는데
이를 위해 제공되는 것이 break, continue 이다.
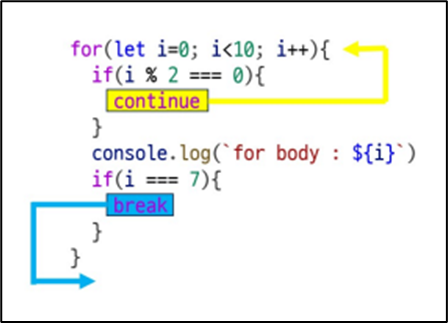
• continue 와 break 는 차이가 있는데 반복문이 실행되다가 continue 를 만나게 되면 continue 아랫 부분은실행되지 않으며 다시 반복 조건을 판단하게 된다. 그런데 break 문은 break 를 만나게 되면 반복문을 끝내게 된다.

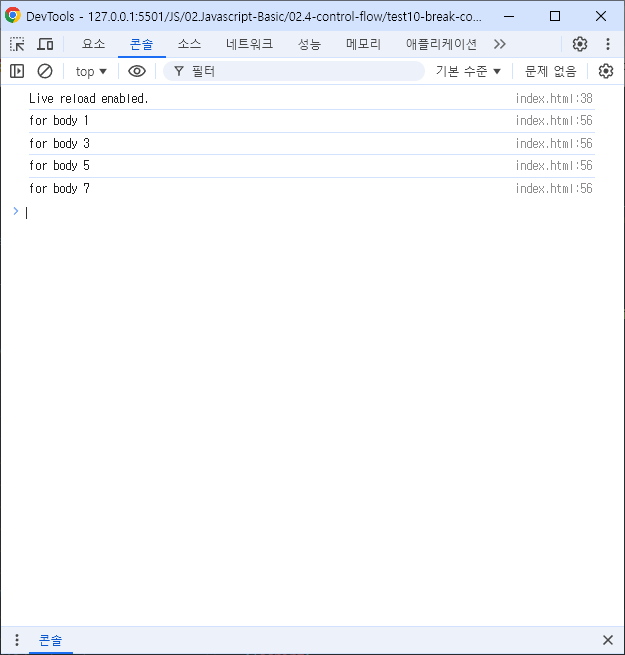
for(let i = 0; i< 10; i++){
if(i%2 ===0){
continue
}
console.log(`for body ${i}`);
if(i===7){
break
}
}

• break 와 continue 에 의해 제어되는 반복문은 break 와 continue 를 감싸고 있는 가장 가까운 반복문이다.
이 부분이 중요할 수 있는데 이유는 반복문이 중복 작성 될 수 있기 때문이다.

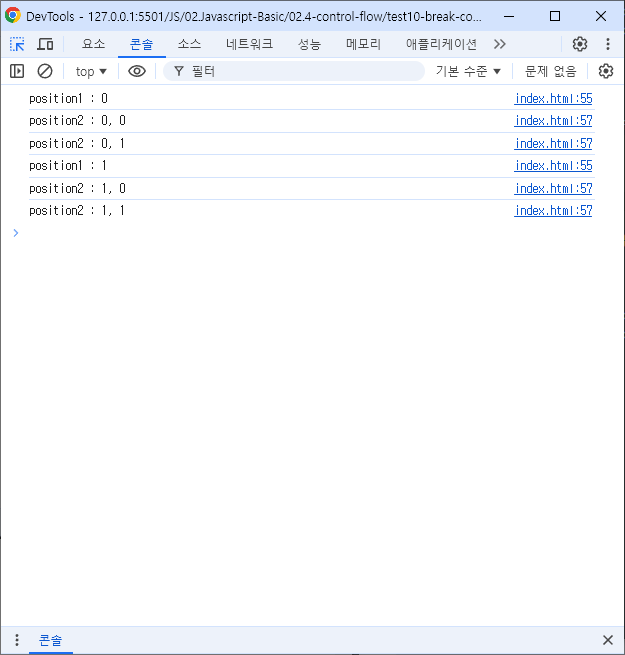
for(let no1=0; no1<2; no1++){
console.log(`position1 : ${no1}`);
for(let no2=0; no2<2; no2++){
console.log(`position2 : ${no1}, ${no2}`);
// break
}
}

만약 특정 위치의 반복문이 제어되게 하고 싶다면 라벨을 이용해야 한다
라벨이란 개발자가 지정하는 임의 식별자이며 반복문에 식별자를 선언하고 break 에서 그 라벨을 명시하여해당 반복문이 제어되게 할 수 있다.

myloop:for(let no1=0; no1<2; no1++){
console.log(`position1 : ${no1}`);
for(let no2=0; no2<2; no2++){
console.log(`position2 : ${no1}, ${no2}`);
break myloop
}
}

'BootCamp Review' 카테고리의 다른 글
| 2024.09.11 (Day 7) - JavaScript Scope 와 Hoisting (0) | 2024.09.12 |
|---|---|
| 2024.09.11 (Day 7) -JavaScript Function (0) | 2024.09.11 |
| 2024.09.09 (Day 5) -JavaScript Operator (0) | 2024.09.09 |
| 2024.09.05 (Day 4) -JavaScript 변수와 데이터 타입 (0) | 2024.09.05 |
| 2024.09.04 (Day 3) -JavaScript Basic II (0) | 2024.09.04 |

