이벤트 프로그래밍
▼ 이벤트 종류
1. 브라우저 이벤트
2. 사용자 이벤트
• 브라우저 이벤트는 브라우저 자체에서 발생하는 이벤트이다
• 사용자 이벤트란 애플리케이션 화면에서 사용자가 키보드 혹은 마우스로 발생시키는 이벤트를 의미한다.
• 사용자 이벤트는 이벤트 종류에 따라 3가지로 구분해 볼 수 있다.
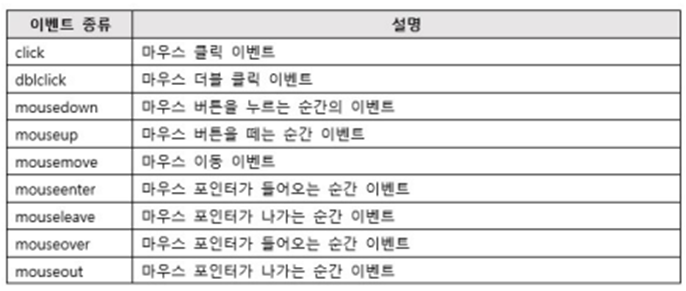
- 마우스 이벤트
- 키 이벤트
- HTML FORM 관련 이벤트
▼ 이벤트 프로그래밍 구조
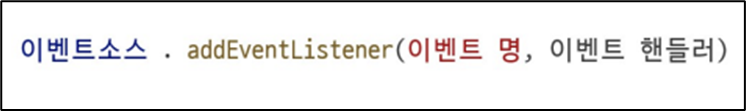
• 애플리케이션에서 이벤트 처리를 하기 위해서는 이벤트 소스와 이벤트 핸들러를 리스너로 연결해야 합니다.
• 이벤트 소스 : 이벤트 발생 객체
• 이벤트 핸들러 : 이벤트 처리 내용
• 리스너 : 이벤트 소스와 이벤트 핸들러를 연결


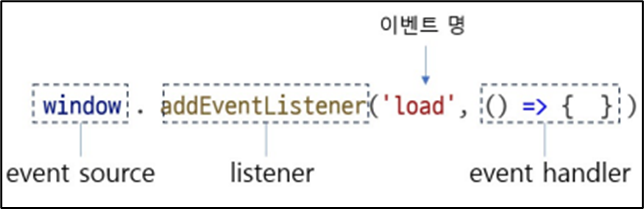
▼ 방법1 - addEventListener()
• 자바스크립트에서 이벤트를 등록하는 가장 기본적인 방법은 addEventListener() 라는 함수를 이용한다.

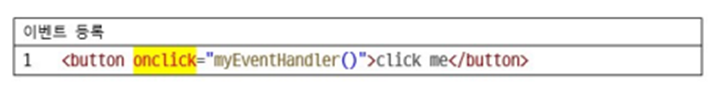
▼ 방법2 - DOM 노드에서 이벤트 등록
• 화면을 구성하는 각 태그에 이벤트를 등록하고 싶다면
HTML 문서의 태그에서 직접 이벤트 핸들러를 등록할 수 있다.

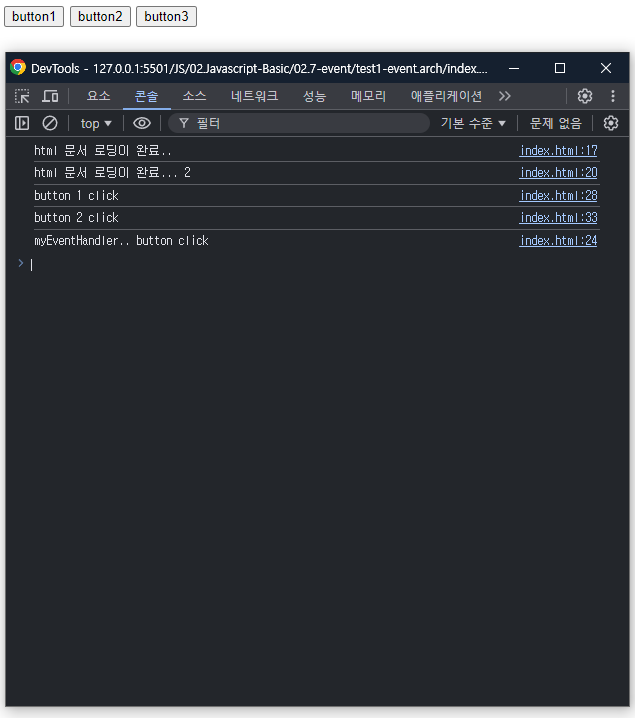
▼ 방법3 - 자바스크립트에서 onXXX 로 이벤트 등록
• onXXX 에서 XXX 는 각 이벤트를 식별하기 위한 이름이다.
• 클릭 이벤트를 등록하겠다면 onclick, 브라우저 로딩 이벤트를 등록하겠다면 onload 를 사용한다.

<body>
<button id="button1">button1</button>
<button id="button2">button2</button>
<button onclick="myEventHandler()">button3</button>
<script>
"use strict";
//html 문서 로딩 완료 이벤트... dom node 가 메모리에 완성된 순간
window.addEventListener('load', () => {
console.log('html 문서 로딩이 완료.. ')
})
window.onload = () => {
console.log('html 문서 로딩이 완료... 2')
}
const myEventHandler = () => {
console.log('myEventHandler.. button click')
}
let button1Node = document.getElementById('button1')
button1Node.addEventListener('click', () => {
console.log('button 1 click')
})
let button2Node = document.getElementById('button2')
button2Node.onclick = () => {
console.log('button 2 click')
}</script>
</body>
마우스 이벤트
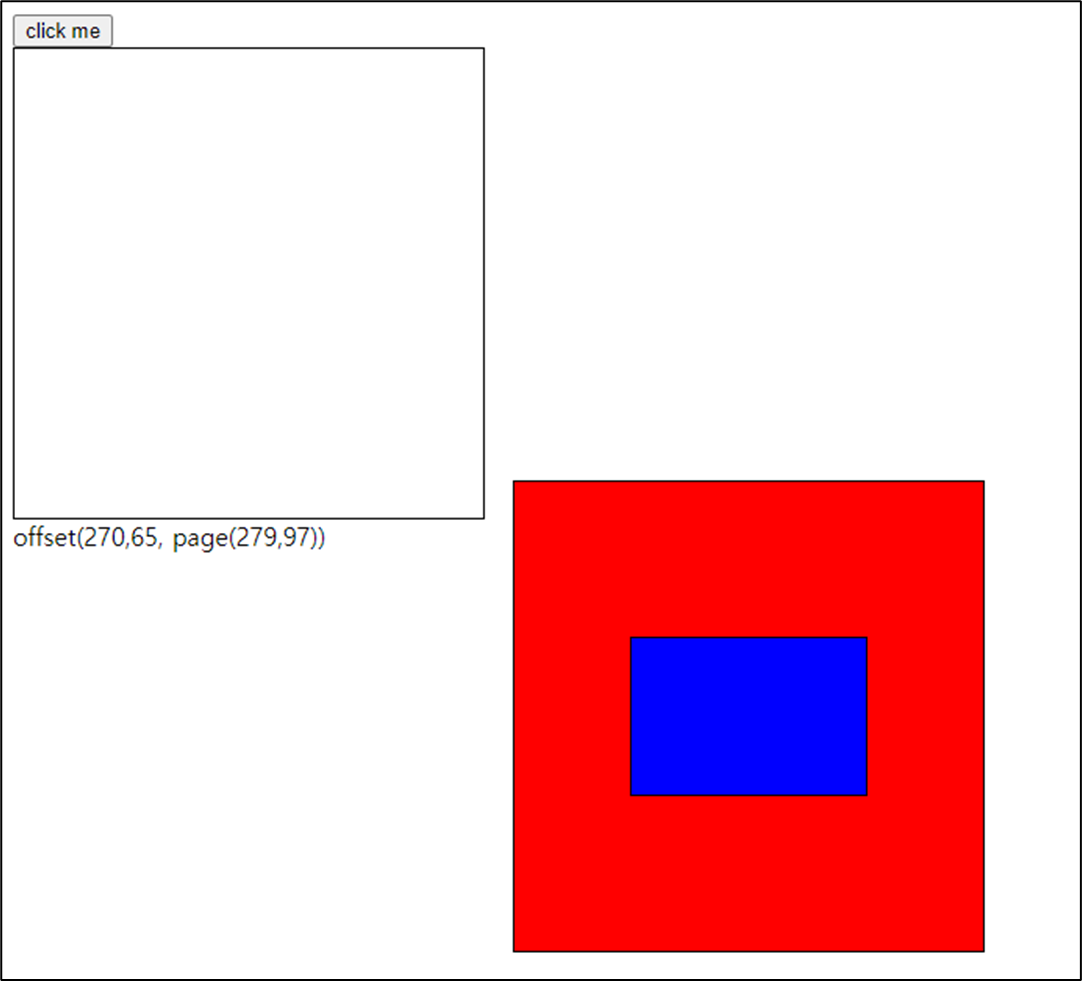
• 모든 마우스 이벤트들은 이벤트 함수에 MouseEvent 타입의 객체가 전달되며
이 객체의 정보를 이용해 이벤트가 발생한 지점의 좌표값을 얻을 수 있다.
• offsetX, offsetY는 이벤트가 발생한 DOM 노드 내에서의 좌표이며 pageX, pageY 는 브라우저 창의 좌표이다.


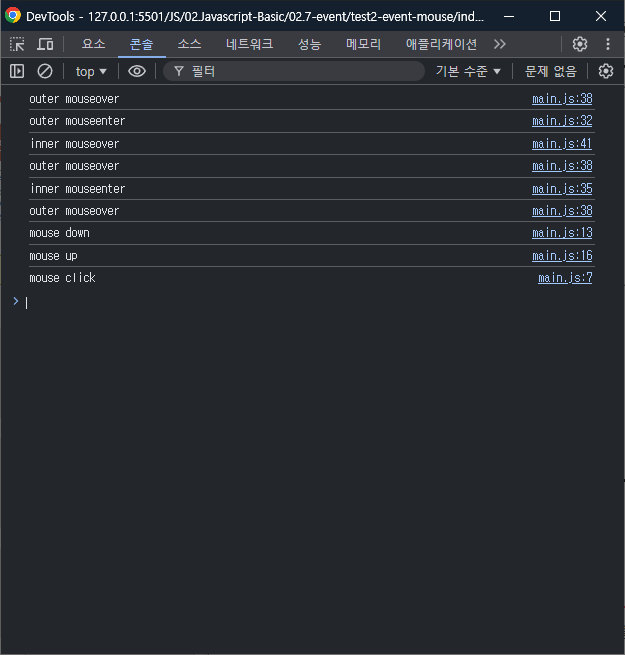
• mouseenter, mouseleave 는 이벤트가 발생한 DOM 노드에서만 이벤트 처리가 가능하며 버블링이 발생하지 않는다
• mouseover, mouseout 은 버블링이 발생하여 이벤트가 발생한 DOM 노드 이외에 그 상위 노드에도 이벤트가 전파된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#area {
border: 1px solid black;
width: 300px;
height: 300px;
}
#outer {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border: 1px solid black;
width: 300px;
height: 300px;
background-color: red;
}
#inner {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
border: 1px solid black;
width: 150px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<button id="button">click me</button>
<div id="area"></div>
<div id="result"></div>
<div id="outer">
<div id="inner"></div>
</div>
</body>
<script>
"use strict";
window.addEventListener('load', () => {
//click, dblclick, down, up................
let button = document.getElementById('button')
button.addEventListener('click', () => {
console.log('mouse click')
})
button.addEventListener('dblclick', () => {
console.log('mouse double click')
})
button.addEventListener('mousedown', () => {
console.log('mouse down')
})
button.addEventListener('mouseup', () => {
console.log('mouse up')
})
//mouse move..............................
let area = document.getElementById('area')
let result = document.getElementById('result')
area.addEventListener('mousemove', (e) => {
result.innerHTML = `offset(${e.offsetX},${e.offsetY}, page(${e.pageX},${e.pageY}))`
})
//enter, over..................
let outer = document.getElementById('outer')
let inner = document.getElementById('inner')
outer.addEventListener('mouseenter', () => {
console.log('outer mouseenter')
})
inner.addEventListener('mouseenter', () => {
console.log('inner mouseenter')
})
outer.addEventListener('mouseover', () => {
console.log('outer mouseover')
})
inner.addEventListener('mouseover', () => {
console.log('inner mouseover')
})
})
</script>
</html>

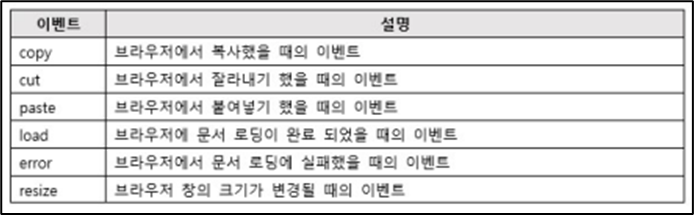
window 이벤트
• 브라우저에서 HTML 문서가 출력되는 브라우저 창을 지칭하는 객체는 Window 이다.

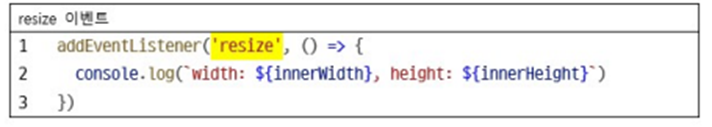
• resize 이벤트는 브라우저 창의 크기가 변경되는 순간의 이벤트이며
이벤트 처리 함수에서 innerWidth, innerHeight 로 브라우저 창의 크기를 획득할 수 있다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>hello world</div>
<textarea></textarea>
<br/>
<div id="result"></div>
</body>
<script>
"use strict";
let resultNode
function printResult(msg){
resultNode.innerHTML = msg
}
addEventListener('load', () => {
resultNode = document.getElementById('result')
printResult('load event')
})
addEventListener('resize', () => {
printResult(`resize, width : ${innerWidth}, height : ${innerHeight}`)
})
addEventListener('copy', (e) => {
//유저가 복사한 문자열에 우리가 원하는 문자열을 추가하기 위해서..
let thisURL = document.URL
//기본 이벤트 처리가 되지 않게 해주어야 한다.
//복사라고 하면 우리가 이벤트 처리하지 않아도 자동으로 선택한
//문자열이 복사문자열로 저장되지만 그짓 못하게.
//링크가 있다. 유저가 링크를 클릭한다면
//href 의 url 로 이동한다 .
//js 에서 이벤트 처리하지 않아도 자동으로
//브라우저의 링크 클릭 이벤트가 동작한 것이다. 이 이벤트 처리가 브라우저의
//링크 클릭시 기본 이벤트 처리다.
//form submit 버튼을 클릭하면
//js 에서 이벤트 처리하지 않아도 브라우저는 form 의 action url 로.
//유저 입력데이터를 전송하게 되어 있다. 이게 form submit 처리하는 브라우저의
//기본 이벤트 처리 방식이다
//가끔 js 코드에서 이벤트 발생했을때 브라우저에 등록된 기본 이벤트 처리가
//안되게 해야 하는 경우가 있다. 그때 사용하는 함수다
e.preventDefault()
//'text/plain', "image/*", "auido/mp3", "image/jpeg" - mime type
//데이터 타입
//document.getSelection() - 브라우저에서 유저가 선택한 문자열.
e.clipboardData.setData('text/plain', `${document.getSelection()} - 출처 : ${thisURL}`)
})
addEventListener('paste', () => {
printResult('paste...')
})
</script>
</html>
Form 관련 이벤트
• HTML 문서에서 사용자 데이터를 입력 받기 위해서
<select> 등의 태그를 이용하며 이입력 태그를 묶어서 처리하기 위한 태그가 <form> 이다.
• 사용자 입력과 관련된 이벤트는 <form> 태그에 거는 이벤트와 입력요소에 거는 이벤트로 구분해야한다
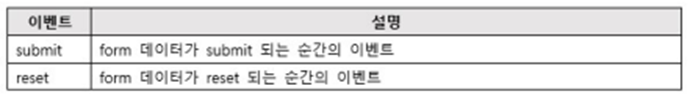
• <form> 관련 이벤트는 submit 이벤트와 reset 이벤트가 있다.

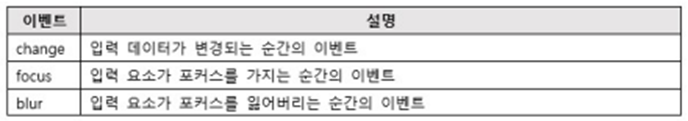
• <form> 내에는 <input type='text/>등 다양한 입력 태그들이 추가 될 수 있으며 이 입력 태그에 포커스가 추가되는 순간,
데이터가 변경되는 순간 등의 이벤트를 처리할 수 있다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form id="form" >
<input type="text" id="input1"/><br/>
<select id="select1">
<option>option1</option>
<option>option2</option>
</select>
<br/>
<div id="result"></div>
<button type="submit">submit</button>
<button type="reset">reset</button>
</form>
<script>
"use strict";
let result = document.getElementById('result')
let form = document.getElementById('form')
function printResult(msg){
result.innerHTML = msg
}
form.addEventListener('submit', (e) => {
//form 의 submit 은 브라우저에 기본으로 서버 요청, 결과로
//화면 갱신처리
//js 에서 이벤트 처리하려면 브라우저의 기본 이벤트 처리 되지 않게 막아서
e.preventDefault()
printResult('submit event...')
})
form.addEventListener('reset', () => {
printResult('reset event...')
})
let input1 = document.getElementById('input1')
let select1 = document.getElementById('select1')
input1.addEventListener('focus', (e)=>{
//색상 변경
//현재 이벤트가 발생한 dom node 객체 획득
//event 객체를 통해서 현재 이벤트가 발생한 node 객체 획득 가능
//e.target - 현재 이벤트 발생 객체
e.target.style.background = 'pink'
})
input1.addEventListener('blur', (e) => {
e.target.style.background = ''
//유저 입력 데이터 획득
printResult(`input data : ${e.target.value}`)
})
select1.addEventListener('focus', (e) => {
e.target.style.background = 'pink'
})
select1.addEventListener('change', (e) => {
printResult(`input change : ${e.target.value}` )
})
select1.addEventListener('blur', (e) => {
e.target.style.background = ''
})
</script>
</body>
</html>
'BootCamp Review' 카테고리의 다른 글
| 2024.09.19-20 (Day 10,11) - JavaScript Implicit Object 2 (0) | 2024.09.20 |
|---|---|
| 2024.09.13-19 (Day 9,10) - JavaScript Implicit Object 1 (0) | 2024.09.19 |
| 2024.09.11 (Day 7) - JavaScript Scope 와 Hoisting (0) | 2024.09.12 |
| 2024.09.11 (Day 7) -JavaScript Function (0) | 2024.09.11 |
| 2024.09.10 (Day 6) -JavaScript Operator (0) | 2024.09.10 |

